文字の装飾をしてみよう
この記事では、WordPress(ワードプレス)で文章を書くときに使える文字の装飾について詳しく解説しています。
文字にいろんな装飾をつけてみよう
文字に装飾ができるようになると、より読みやすいブログにすることができます。気に入った機能があれば、どんどん使ってみましょう。 まずは、基本的な操作方法について紹介します。

前提として、今回はビジュアルエディターで使うことのできる文字装飾について解説しています。装飾がそのまま目に見えるので、初心者の方にはこちらをおすすめします。

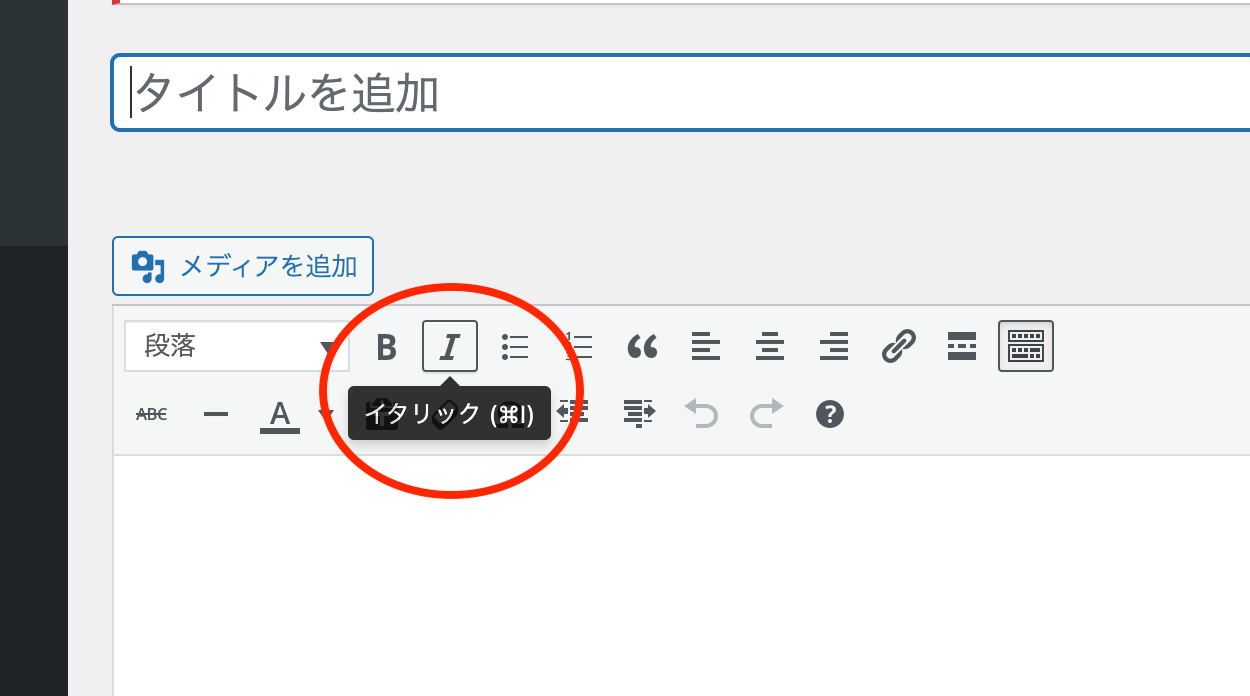
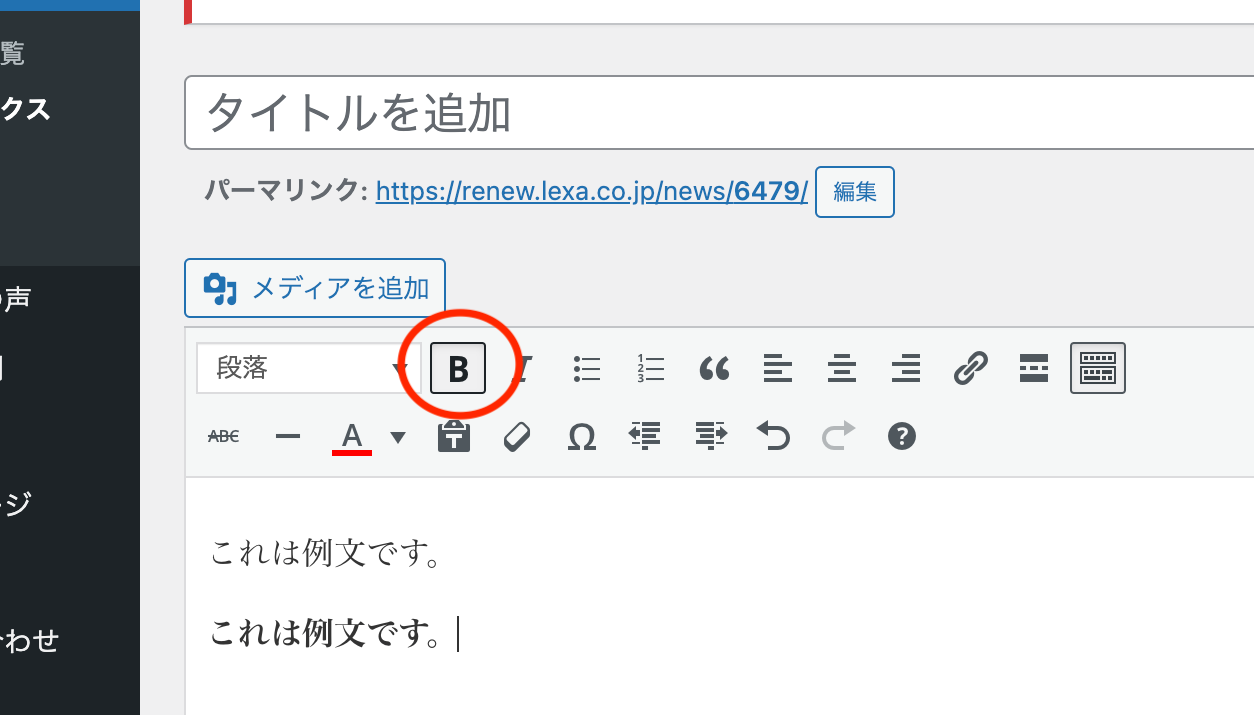
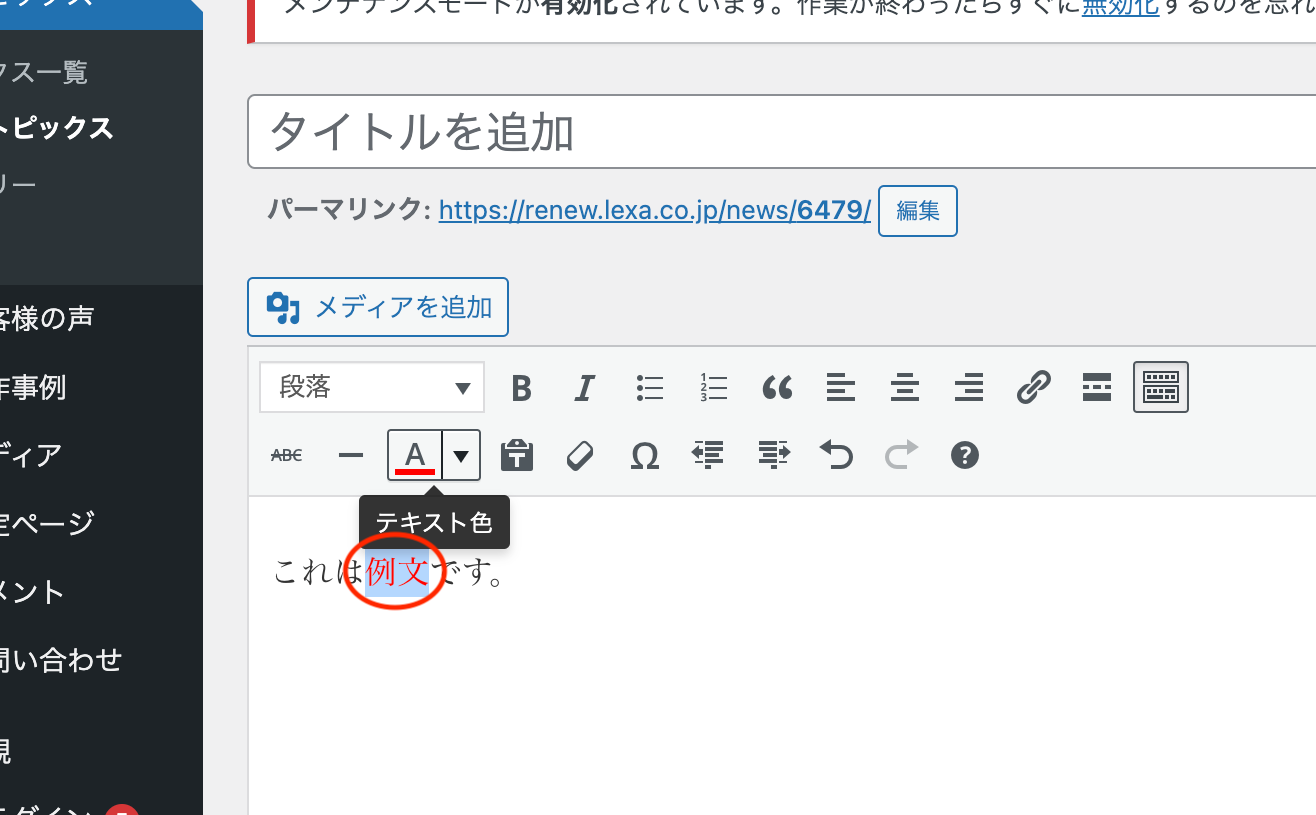
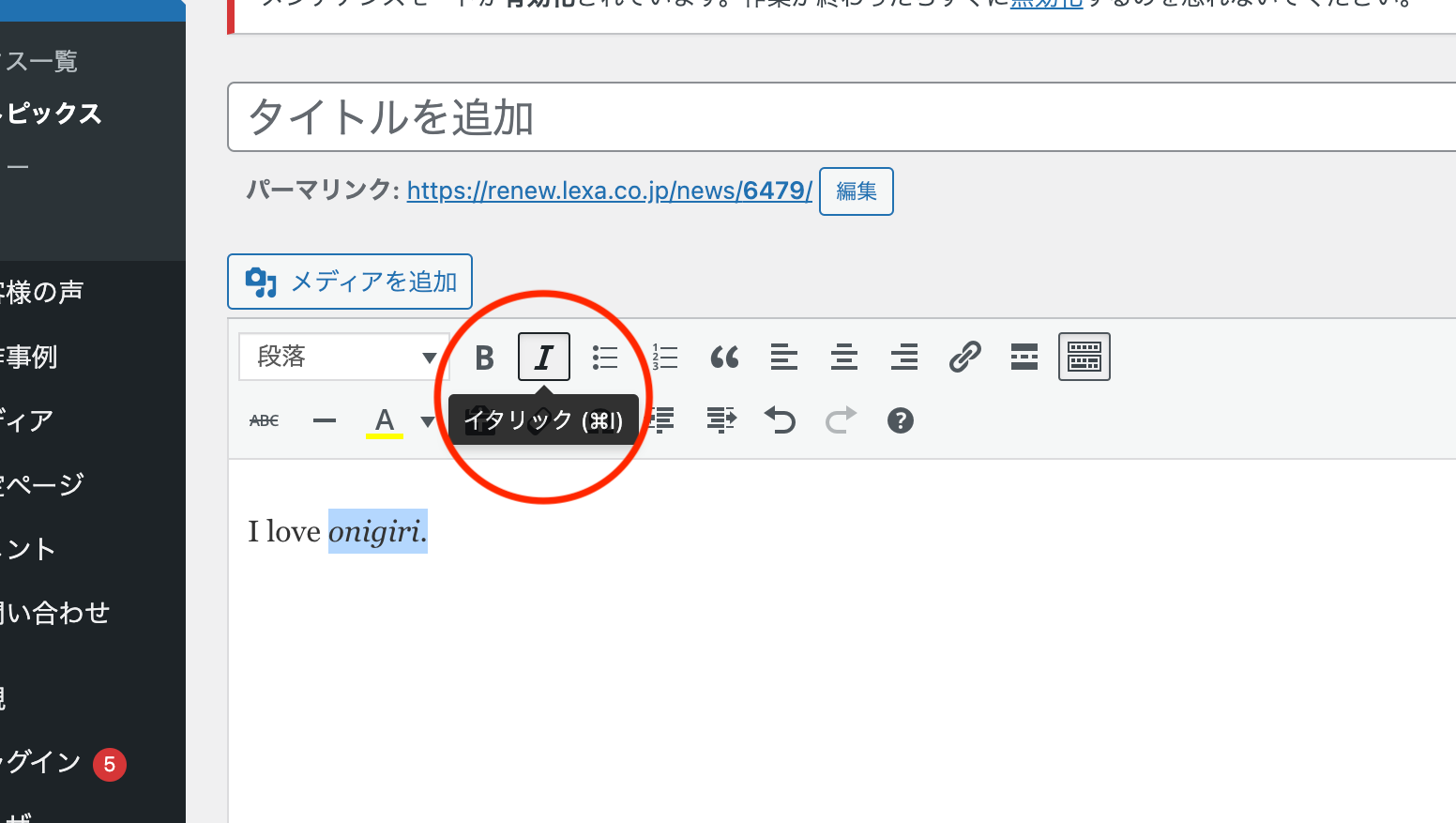
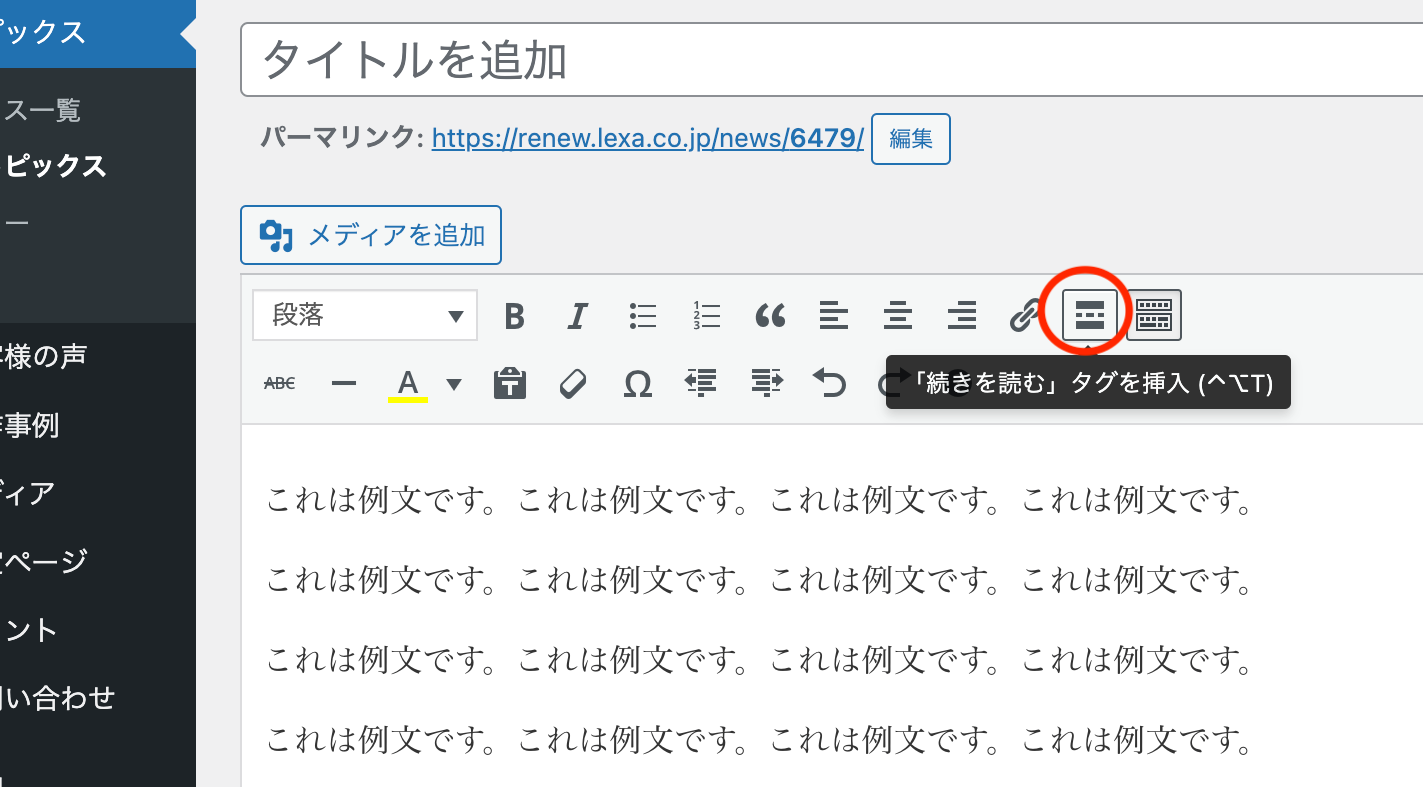
文字の装飾は、アイコンをクリックするだけで使うことができます。画像のようにカーソルをアイコンに合わせると機能名が表示されるので、機能名は覚える必要はありません。

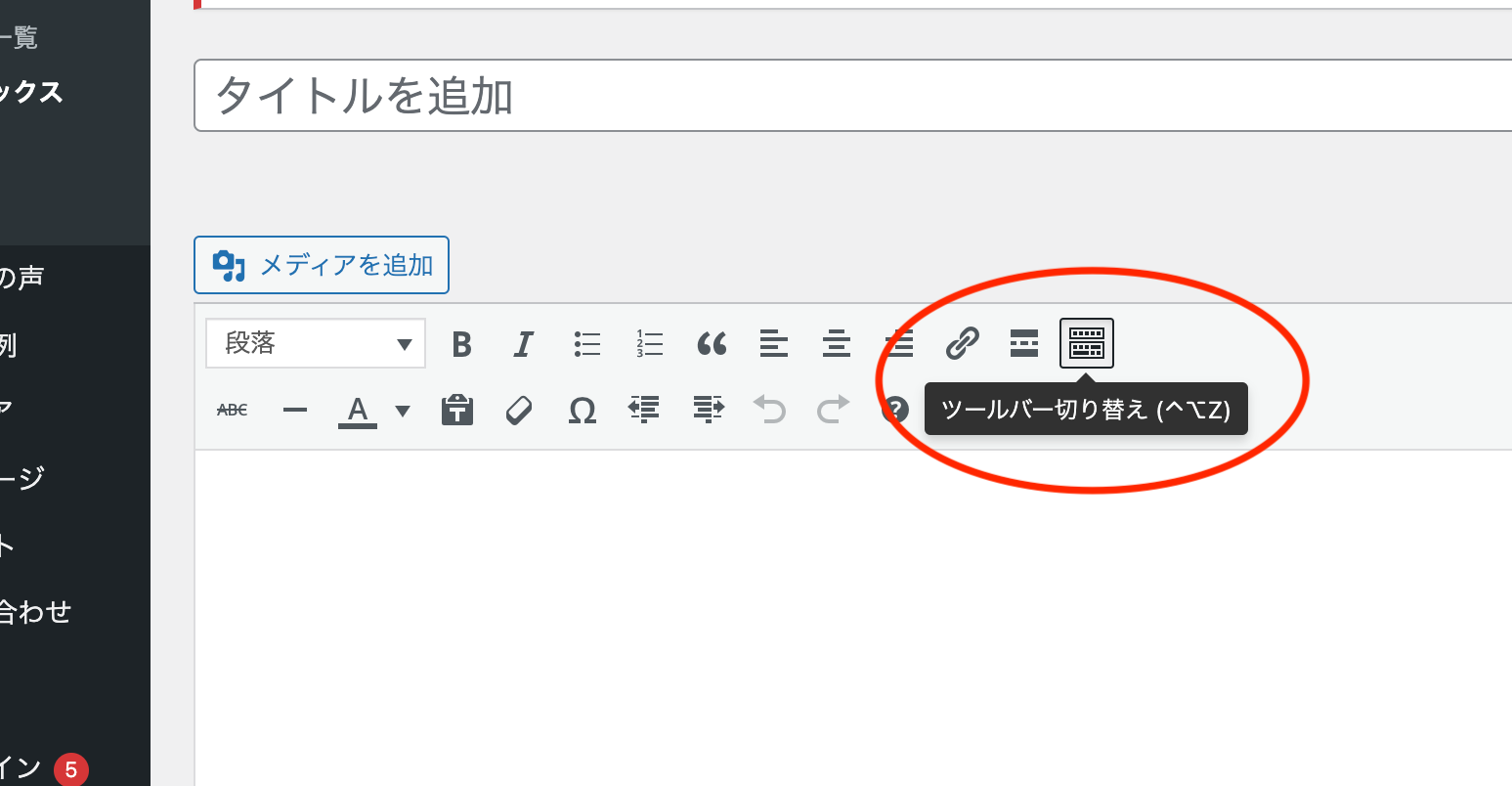
並んでいるアイコンが少ない場合は、一番右の『ツールバー切り替え』をクリックすれば隠れていたものも表示されます。不要なときはもう一度クリックして非表示にしましょう。
基本の操作
基本的には2種類の方法があります。

はじめに追加したい機能のボタンをクリックしておき、そのまま文章を打ち込みます。もう一度ボタンをクリックすれば終了します。

もしくは、装飾を追加したい範囲をカーソルで選択した状態でボタンをクリックします。選択した場所のみ装飾が追加されるので、一部分だけ追加したいときなどに便利です。
※一部、段落全体に反映してしまうものもあります。
装飾の一覧
機能名をクリックすると、各解説へジャンプします。
※2017年12月時点の最新バージョンでの機能一覧です。お使いのバージョンによって異なる場合があります。
| 機能名 | 例 |
|---|---|
| 段落 |
見出しを設定できます |
| 太字 | 文字を太くすることができます。 |
| イタリック | Alphabet のみ、斜体になります。 |
| リスト |
|
| 引用 |
引用する場合に使用します。 |
| 配置 |
これは左寄せです。 これは中央揃えです。 これは右寄せです。 |
| リンク | 文字の一部にリンクを設定します。 (クリックするとトップに移動します。) |
| 続きを読む | ブログ一覧ページなどで表示される本文の長さを調節することができます。 |
| 打消し | 文字の上に |
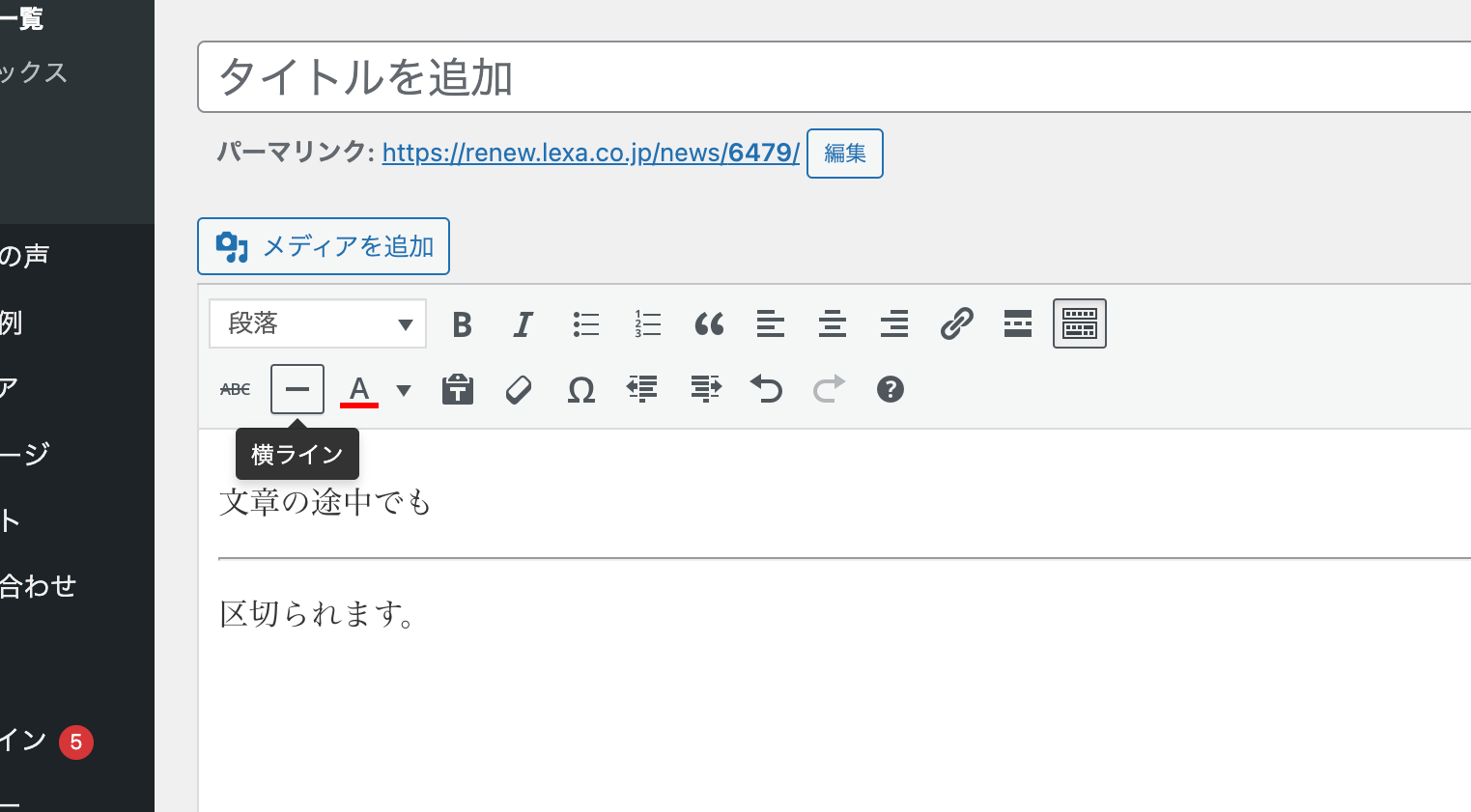
| 横ライン | 文章を途中で区切りたいときに 簡単に線を引くことができます。 |
| テキスト色 | 一部の文字の色を変更することができます。 |
| テキストとしてペースト | 主に、他のページから 文章をコピー&ペーストするときに使用します。 |
| 書式設定をクリア | 追加した装飾を、 ワンクリックでリセットすることができます。 |
| 特殊文字 | ♥♠♦♣ このような特殊文字を挿入することができます。 |
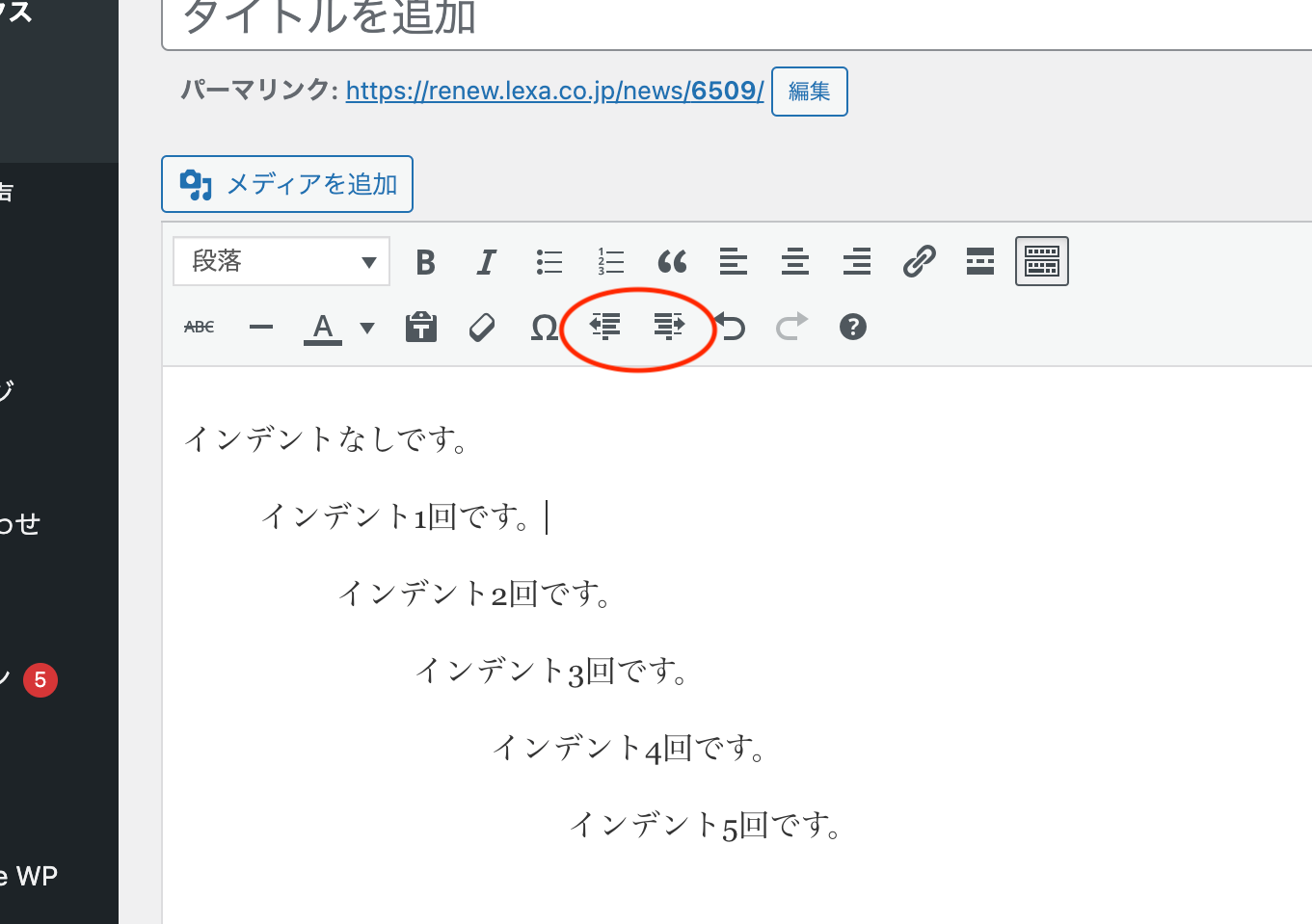
| インデント | 文章の左側の余白の調節ができます。 |
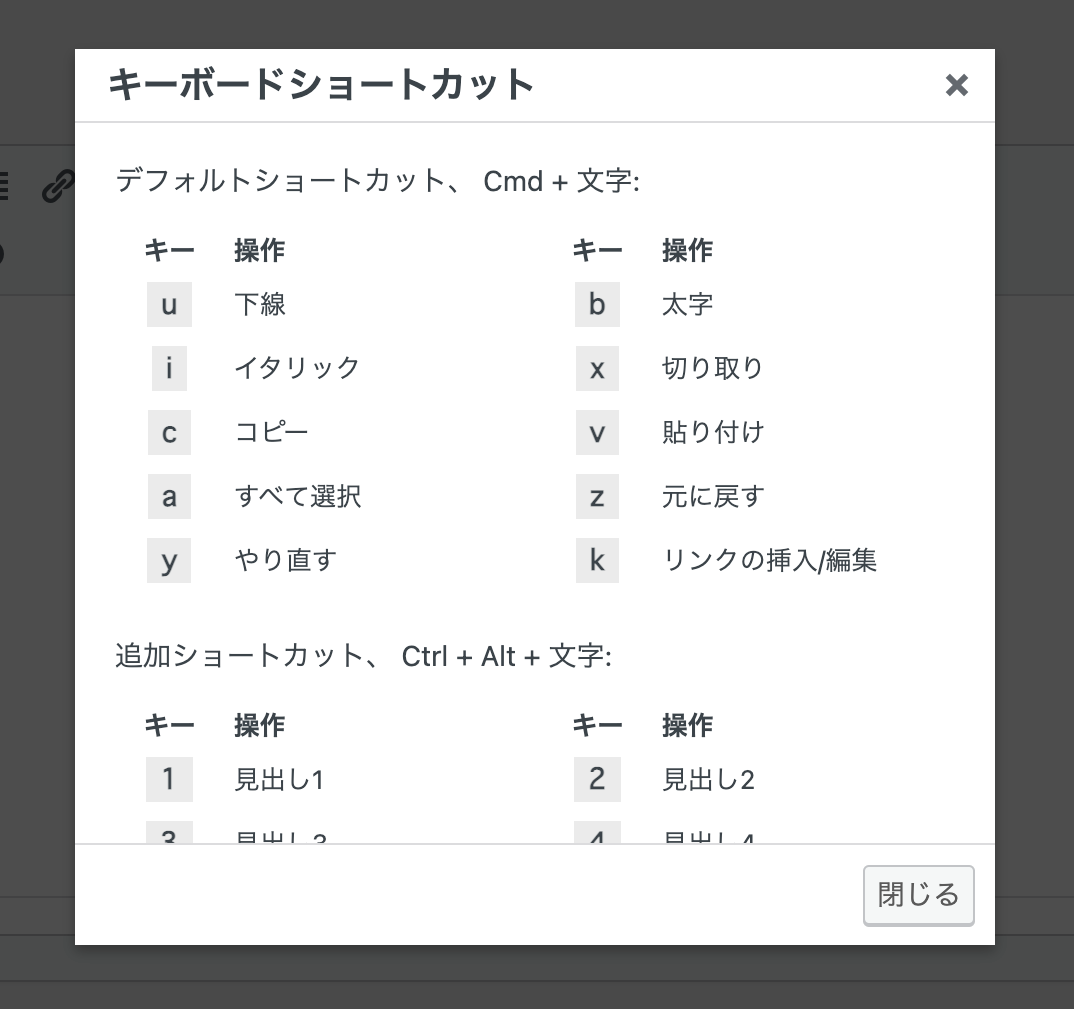
| キーボードショートカット | いろいろな機能を、 キーボード入力のみで使うための一覧表です。 |
それでは、1つずつ詳しく見ていきましょう。
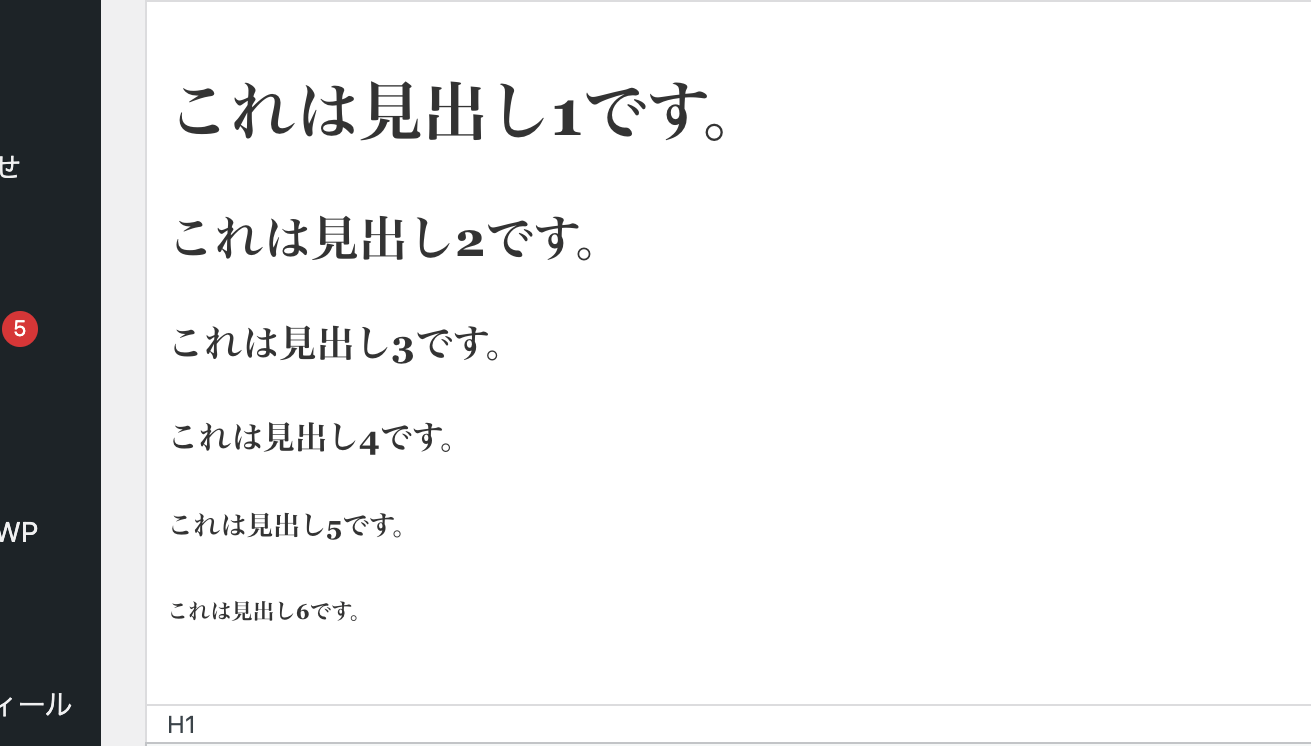
段落

見出しを設定することができます。サイトによって見出しのデザインは異なる場合があります。ブログで使うのであれば、基本的には見出し2と3のみで構いません。
整形済みテキストとは?
見出し以外にも、『整形済みテキスト』という選択肢もあります。これは、HTMLなどをコードのまま(テキストエディターのような形)で表示させる場合に使うものです。

web関連のブログなどでなければ、使うことは一切ないはずです。
太字
太めのフォントに変えることができます。基本的に太さには種類がないので、通常か太めかの選択のみです。
イタリック

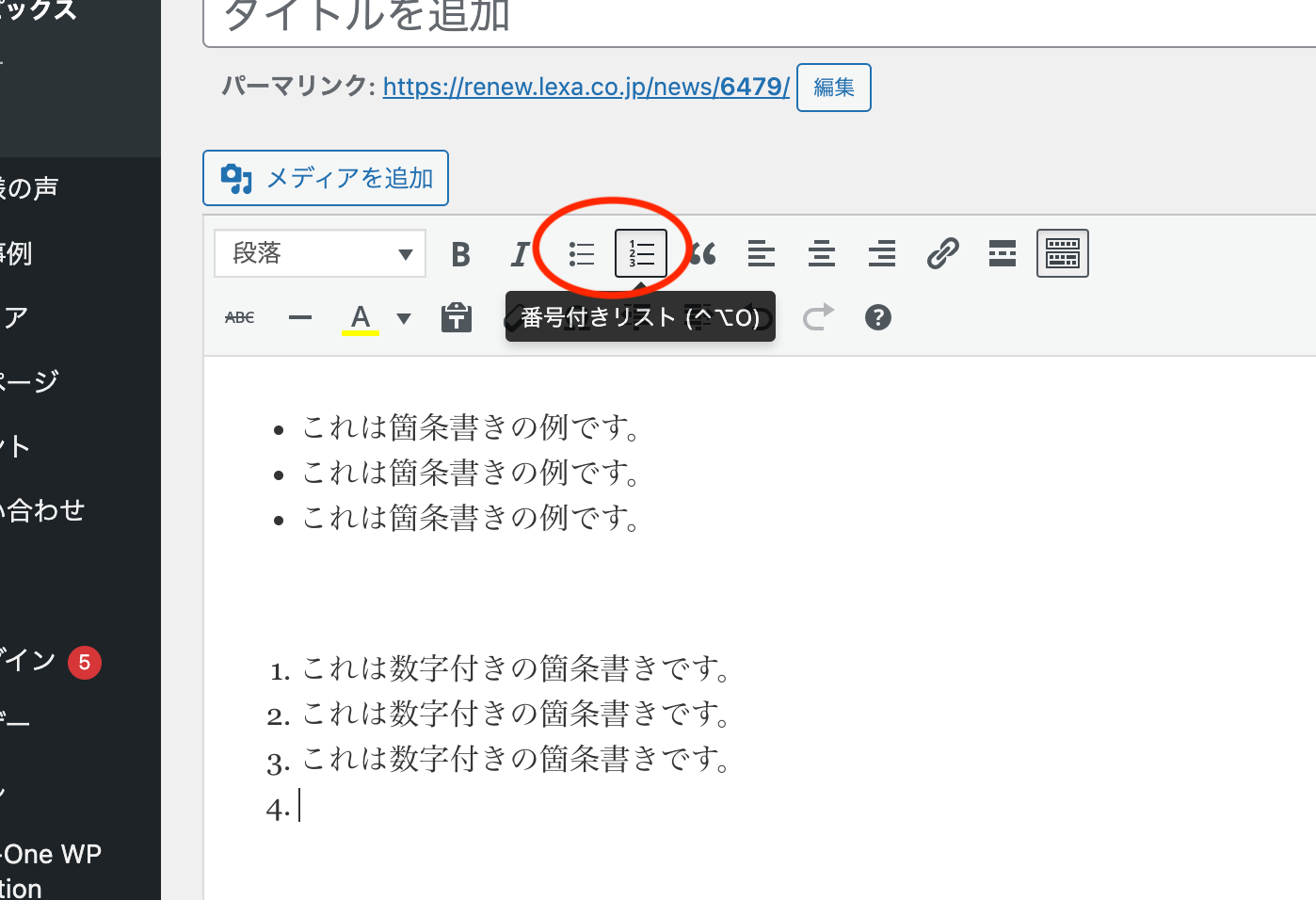
リスト

引用
他のサイトや書籍などの文章や画像などを、自分のブログで載せたいときに使用します。
いくつかルールも存在するので、詳しくは以下のページをご確認下さい。
配置
左・中央・右の配置に変更することができます。何も設定していなければ左寄せになります。
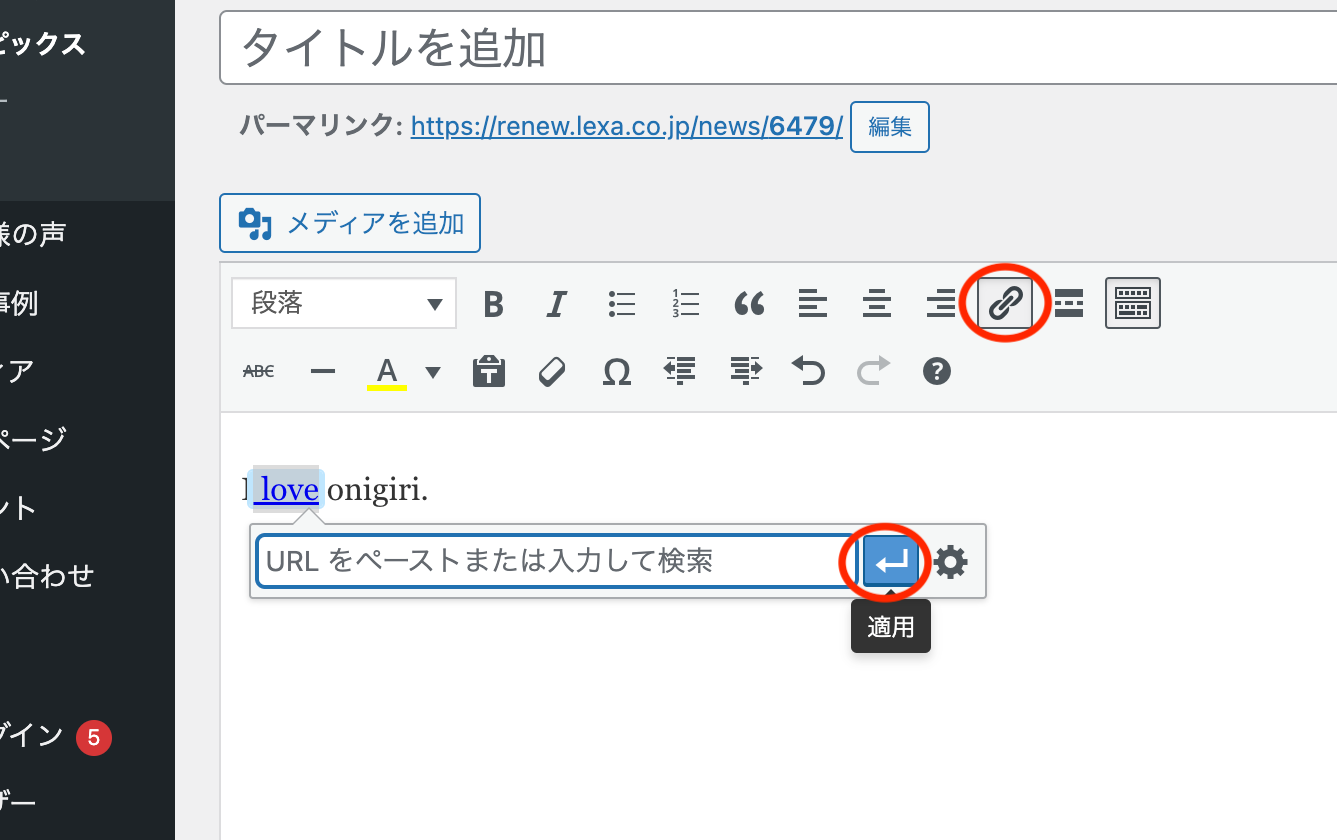
リンクの挿入

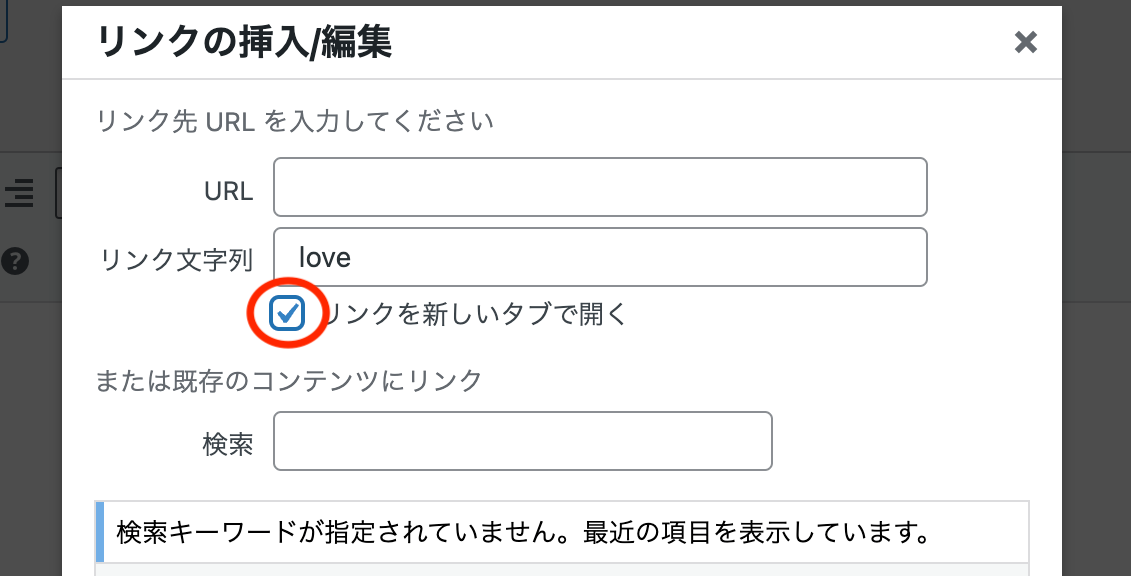
この方法で設定したリンクをクリックすると、そのとき見ているページがそのまま直接リンク先のページに切り替わります。別のウィンドウで開くようにしたい場合には、そのあとに適用ボタンの隣にある歯車のボタンをクリックしてください。
リンク先ページを別タブで表示させる

続きを読むタグ
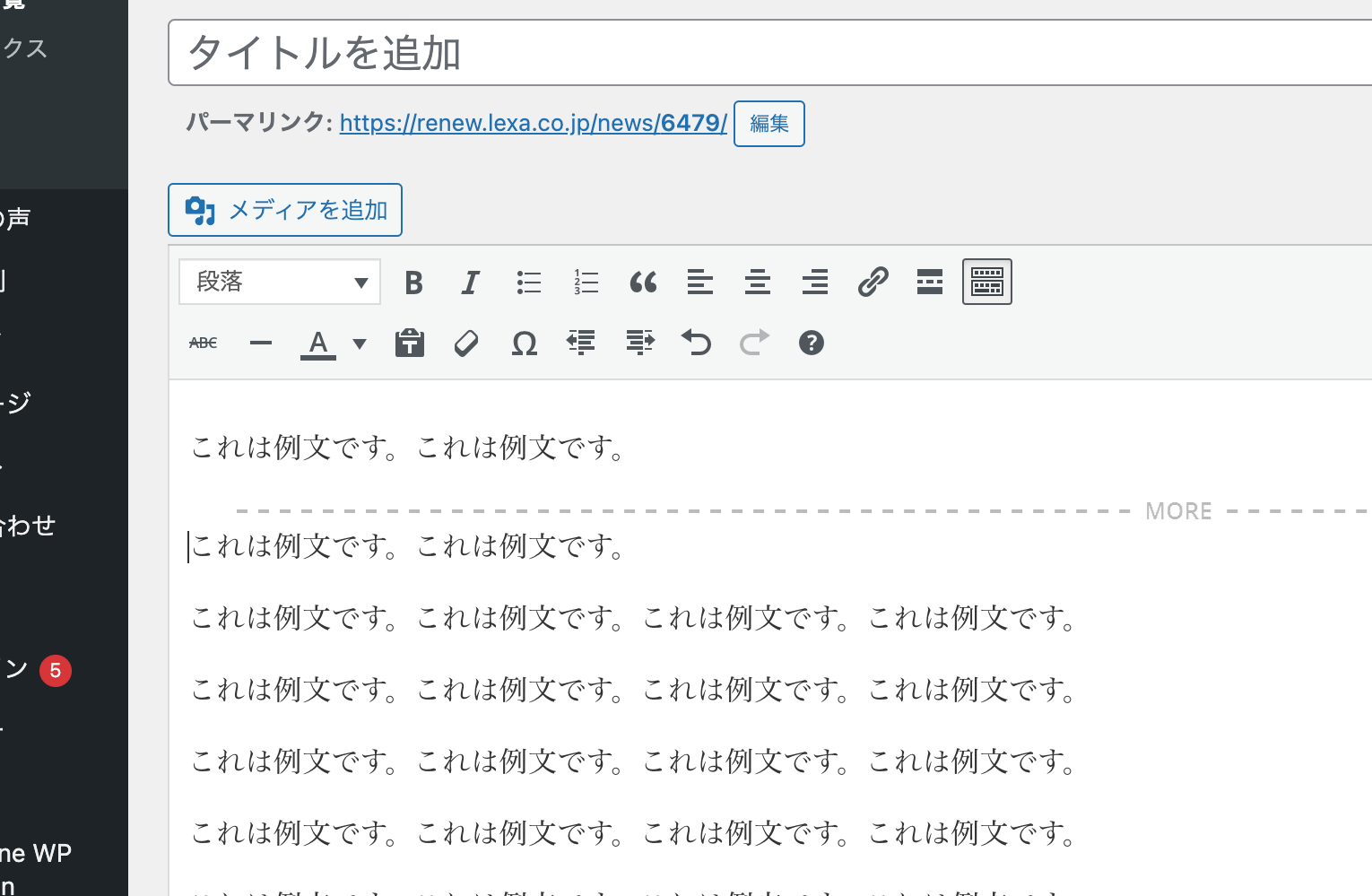
サイトによってはブログ一覧のページで、記事ごとに本文もある程度表示されてしまうことがありますよね。そんなとき、この設定を使えば表示される範囲を好きに決めることができるようになります。

非表示にしたい場所のあたまにカーソルを合わせておき、続きを読むタグを挿入します。
—MORE—という表示の上部分のみ表示されるようになります。

なお、この設定が効くかどうかはサイトによって異なります。
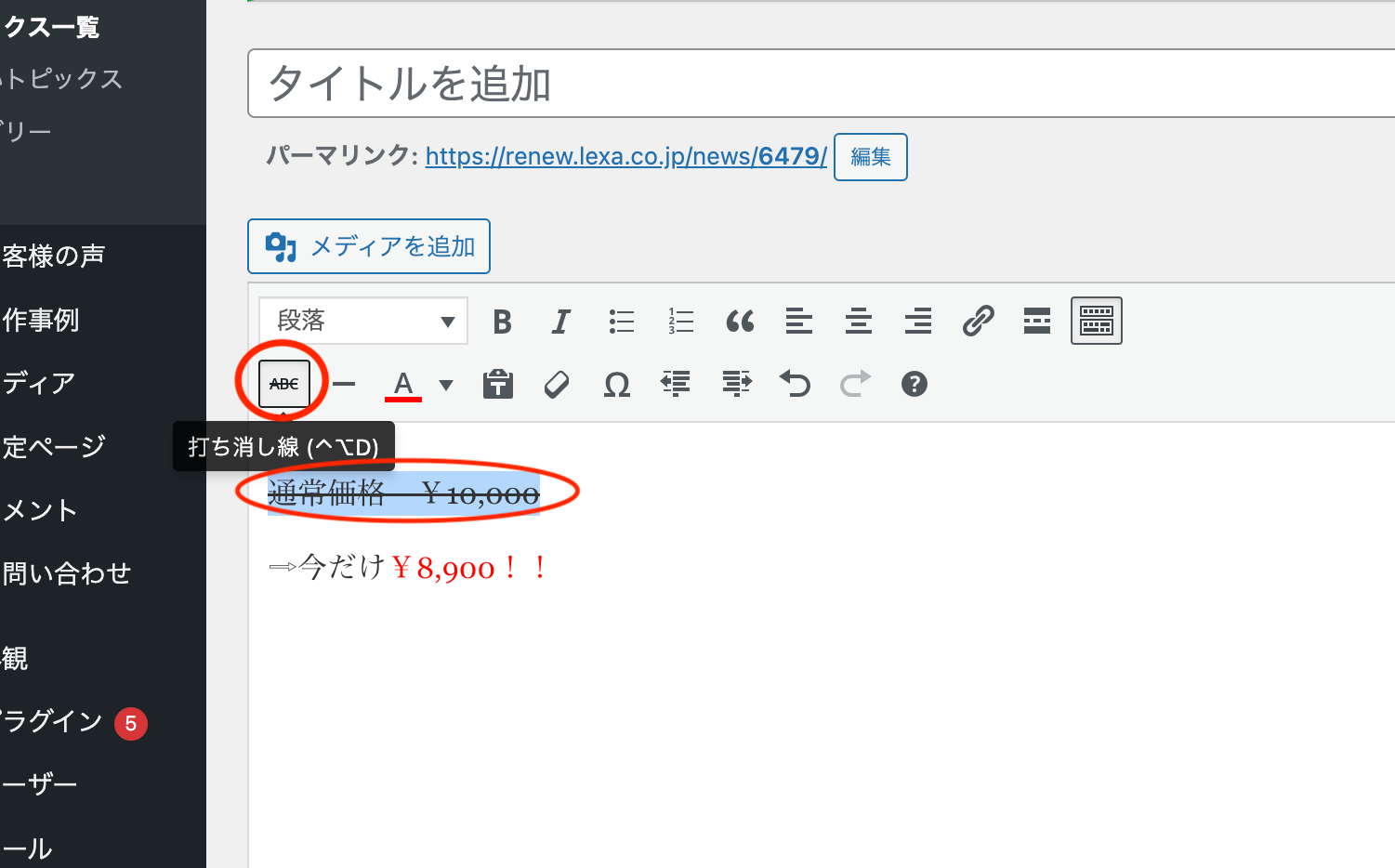
打消し

横ライン

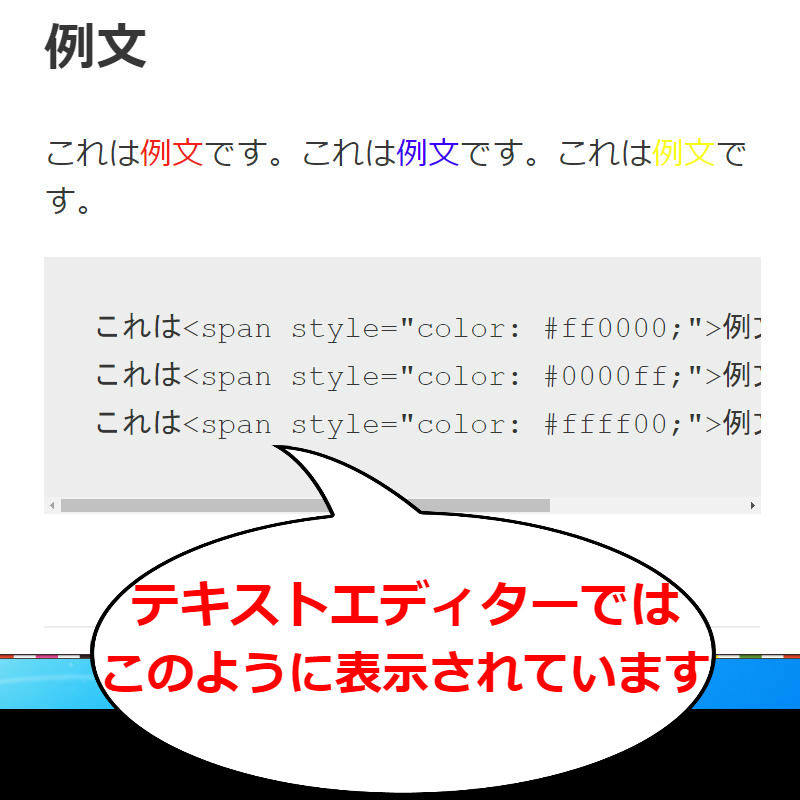
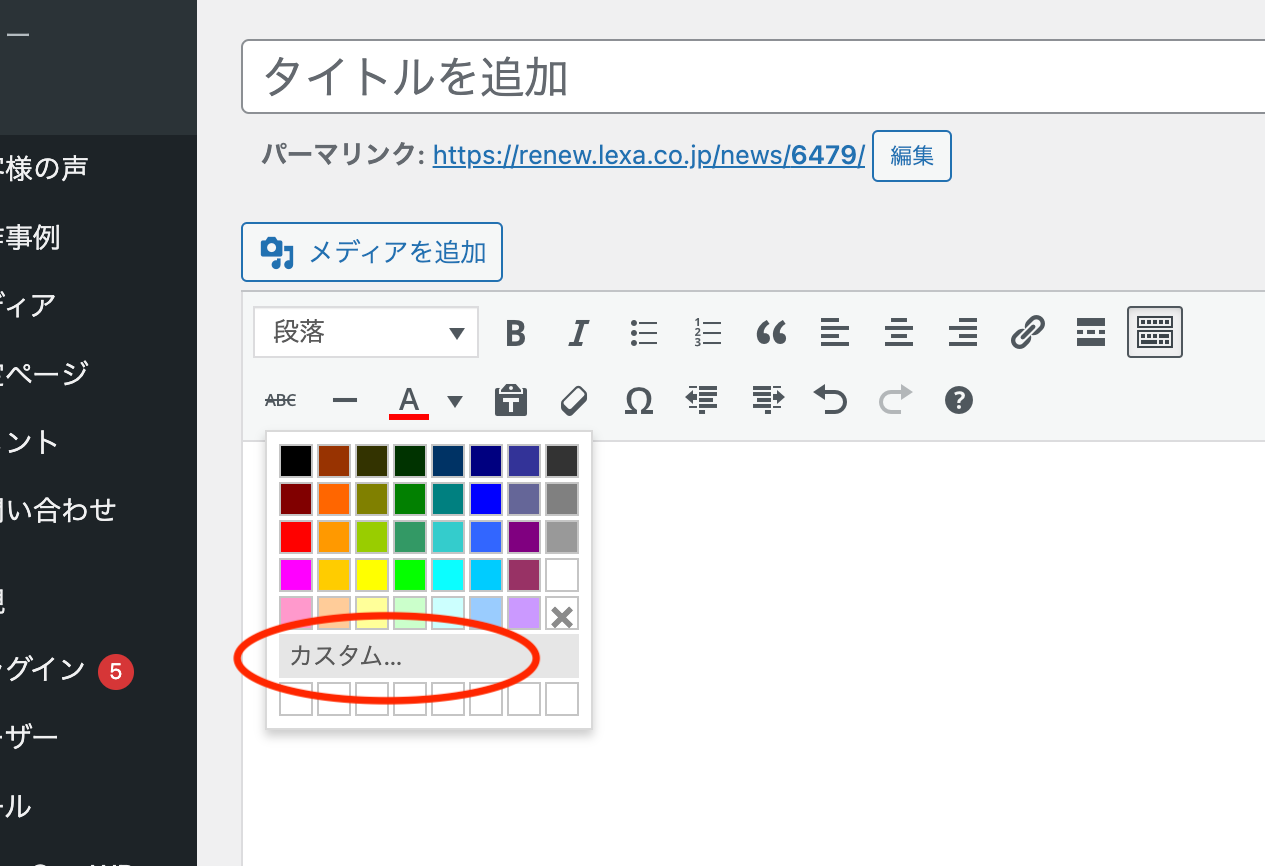
テキスト色

どんな色を使う?
基本的には、サイト内で目立つような色を選びましょう。しかし、リンクの文字色と同じにするとわかりづらくなるので、かぶらないように気をつけてください。
リンクの文字色はサイトによって異なりますので、事前に確認しておきましょう。
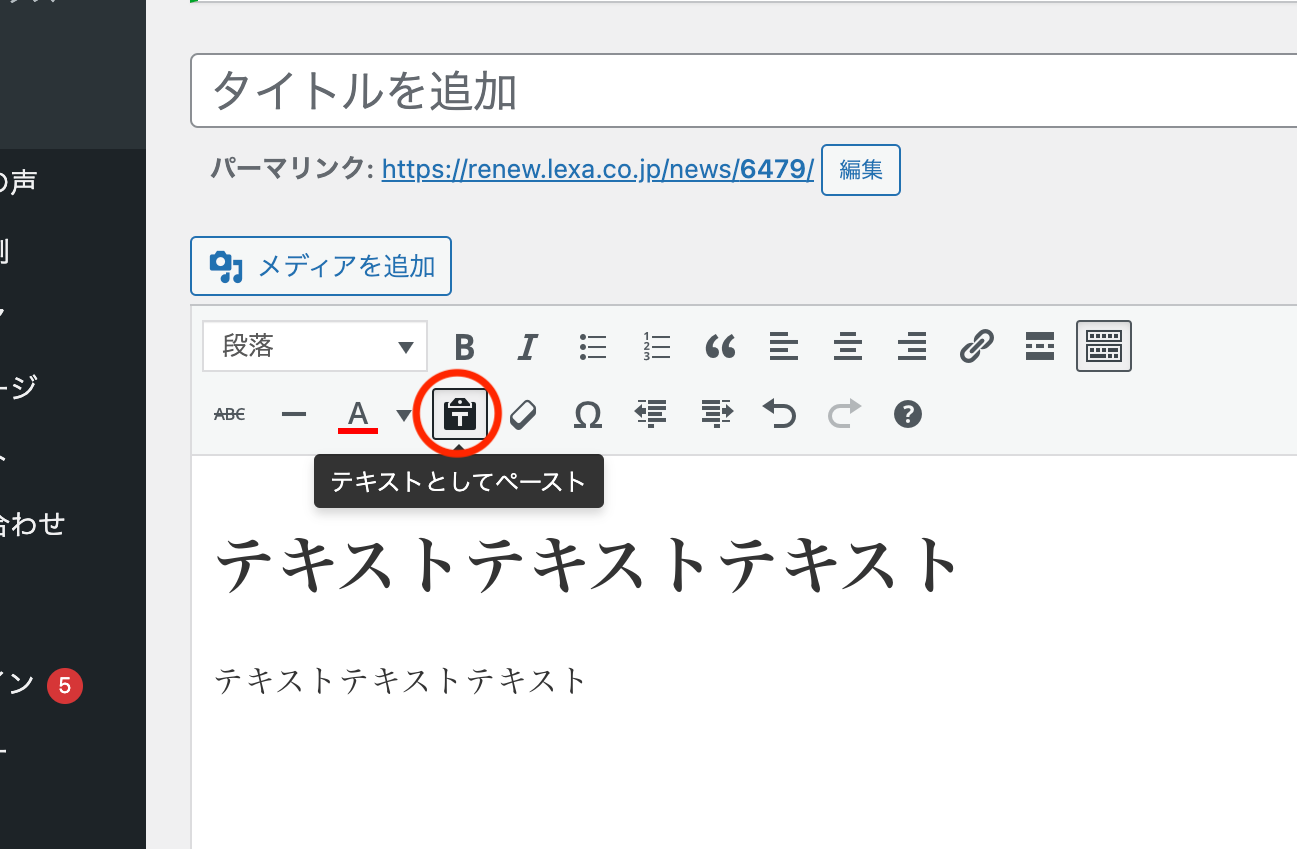
テキストとしてペースト
他のサイトの文章などをまるっとコピーして貼り付けた場合、元のサイトでの細かな設定まで引き継がれてしまい、うまく張り付けられないときがあります。そんなときにはこの機能を利用しましょう。

ボタンが押されている間はずっと有効なので、コピーペーストを何度もするのであれば、ONにしたままでも構いません。
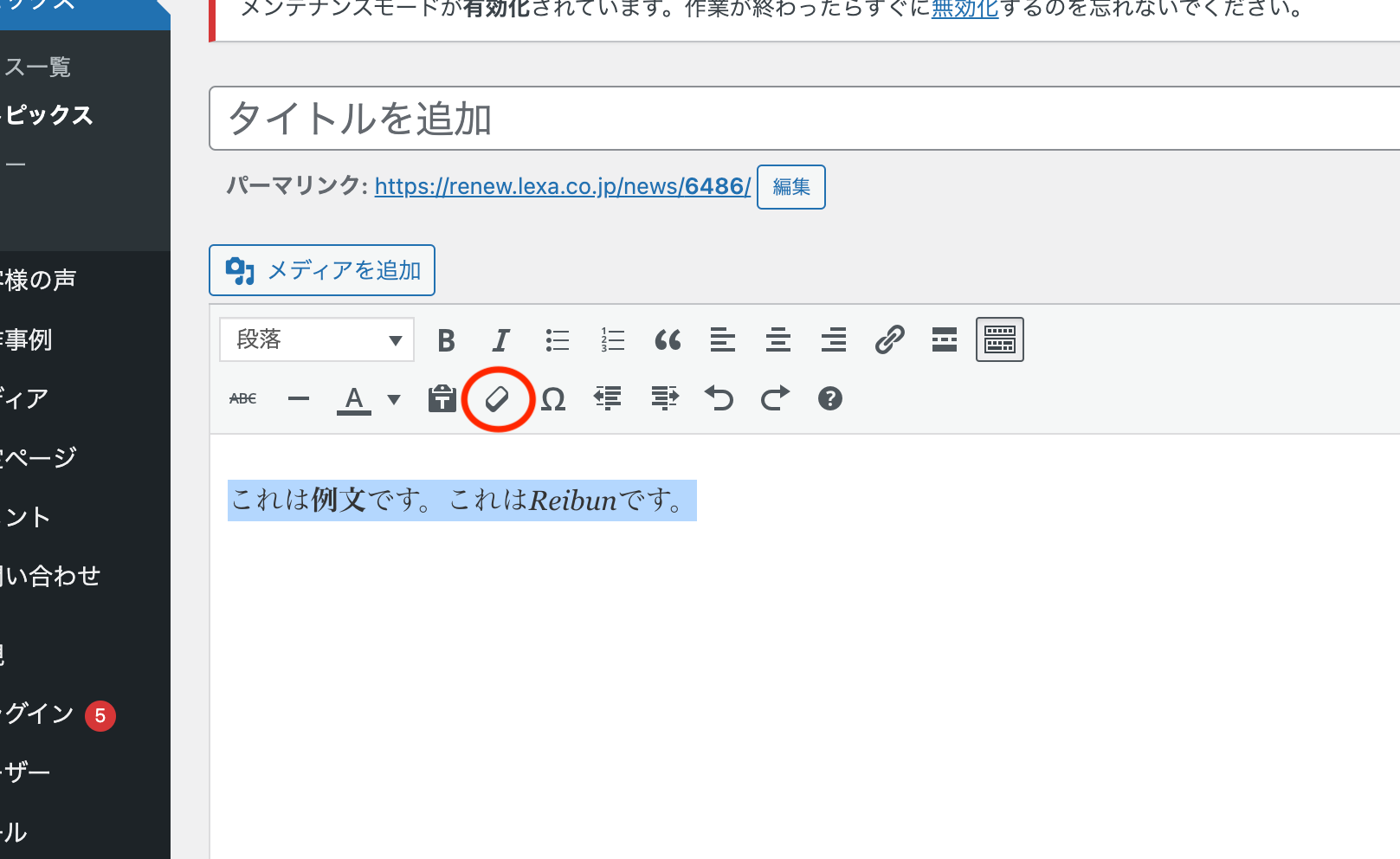
書式設定をクリア

対象の装飾のみ、ワンクリックで全てリセットすることができます。リセットしたい場所を選択した状態でボタンをクリックしましょう。
【対象】太字・イタリック・打ち消し・テキスト色
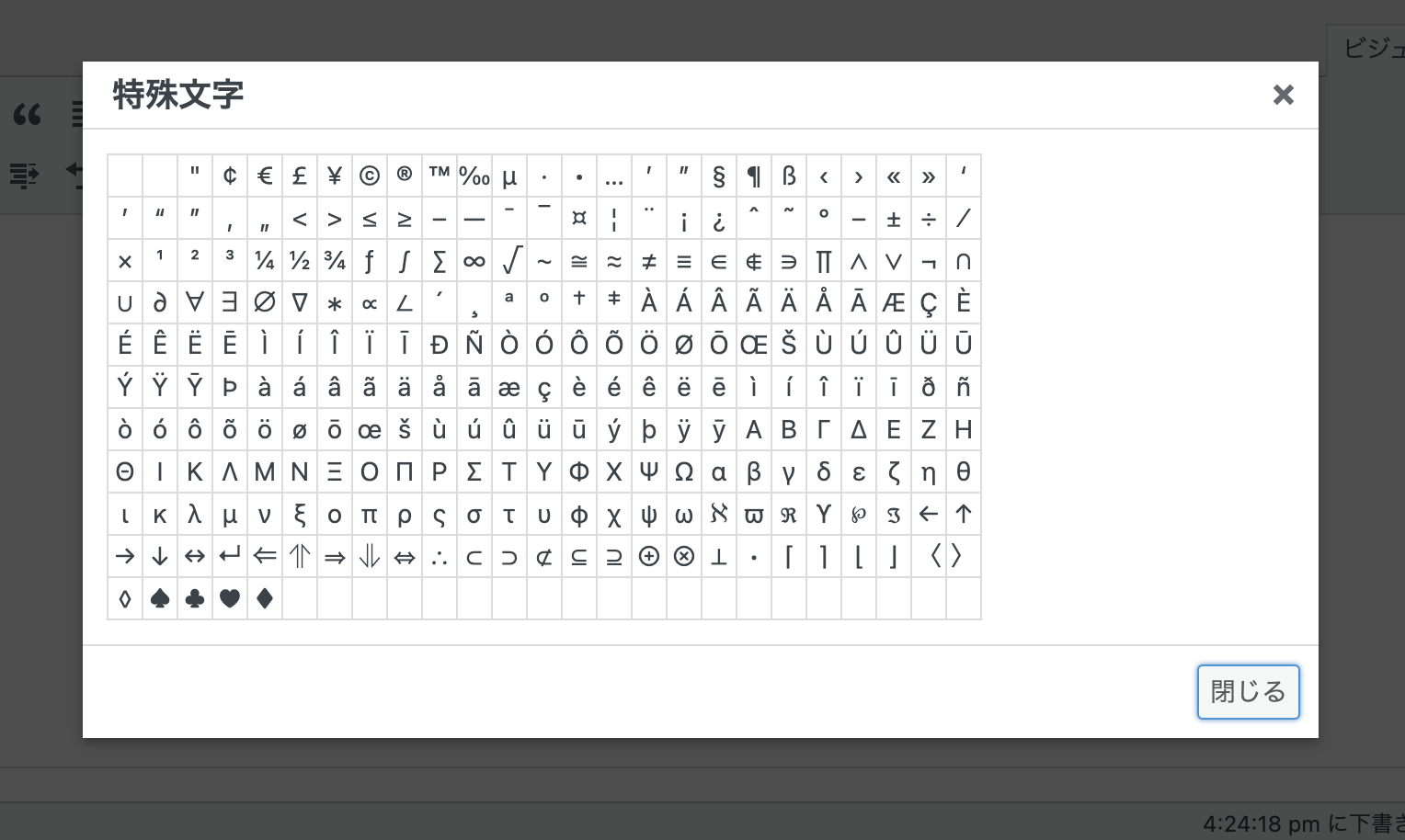
特殊文字

さまざまな特殊文字を入力することができます。ブログを見ている人の環境によっては表示されない場合もあるので、基本的には使わない方が無難です。
インデント

キーボードショートカット

まとめ
以上、ビジュアルエディターの装飾まとめでした。
うまく活用すれば、より読みやすいブログにすることができる機能がたくさんありましたね。はじめは1つずつでもいいので、まずは慣れていけるように色々と使ってみていただけるといいと思います。
- Index目次