

ワードプレス(WordPress)を使ってブログを書こう
今回は、WordPress(ワードプレス)を使ったブログの書き方について解説します。画像付きで丁寧にすすめていきますので、ブログが初めてという方もご安心ください。
まずはブログを作成し公開するまでの流れをお伝えしたいので、プラスアルファの機能について詳しくは、一部別の記事にわけています。
新しい記事をつくってみよう
まずは新しい記事をつくるところから見ていきましょう。
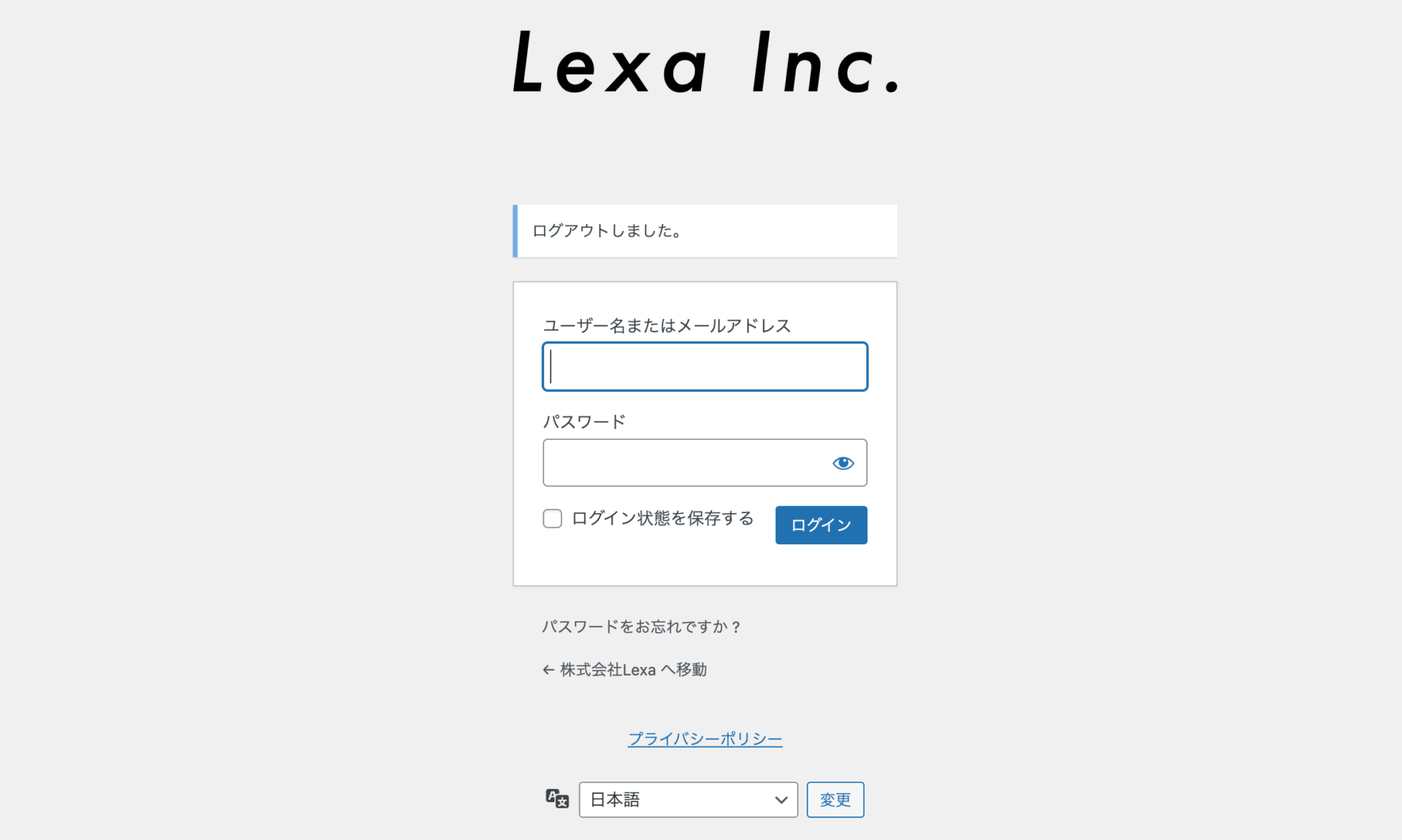
管理画面にログインしよう

新しい投稿を追加しよう

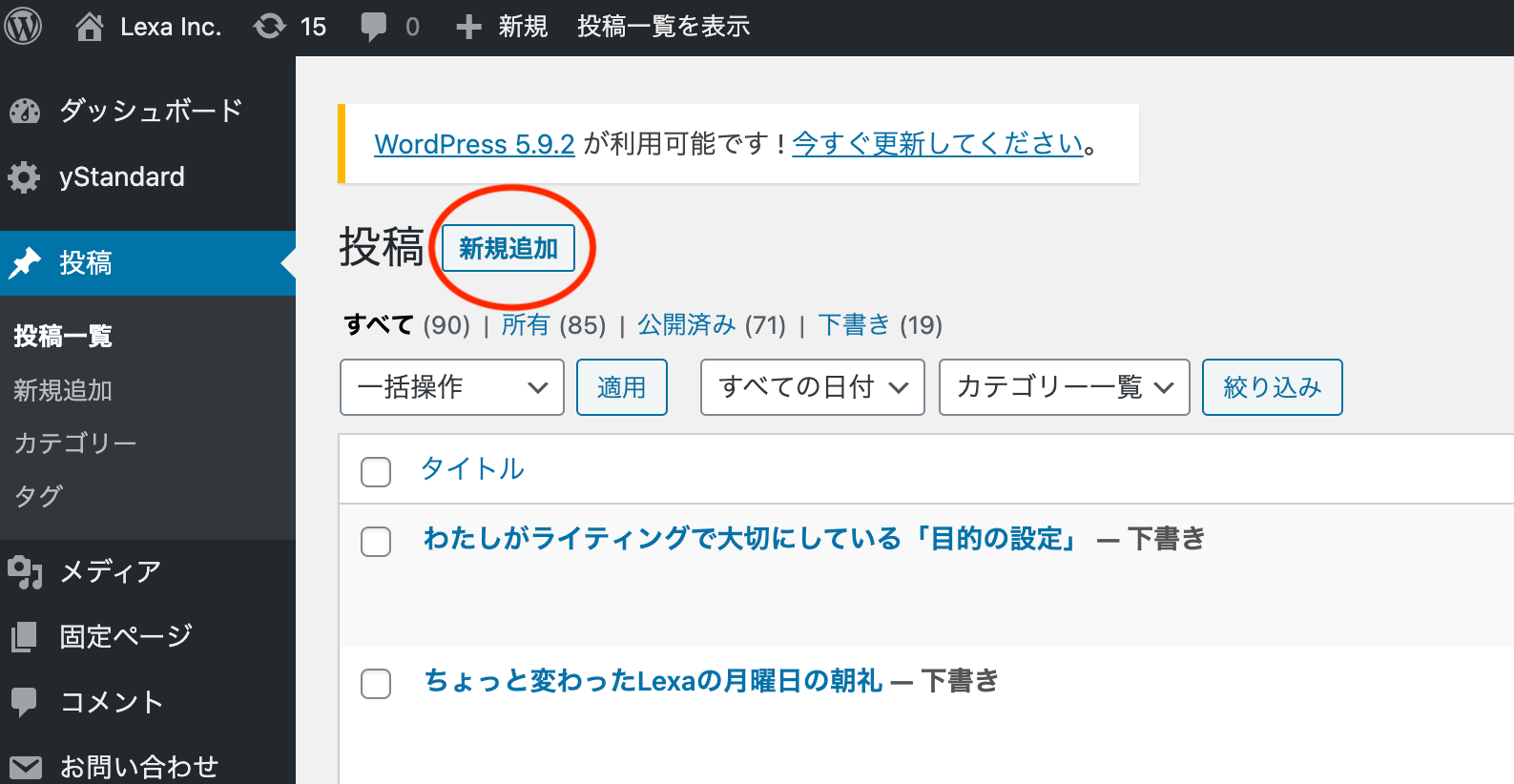
ログインすると、管理画面のトップページが表示されます。左端のメニューの中の「投稿」をクリックします。
※サイトによっては、「お知らせ」や「ブログ」など、表示が異なる場合があります。ピンのマークを目印にするとよいでしょう。

文章を書こう

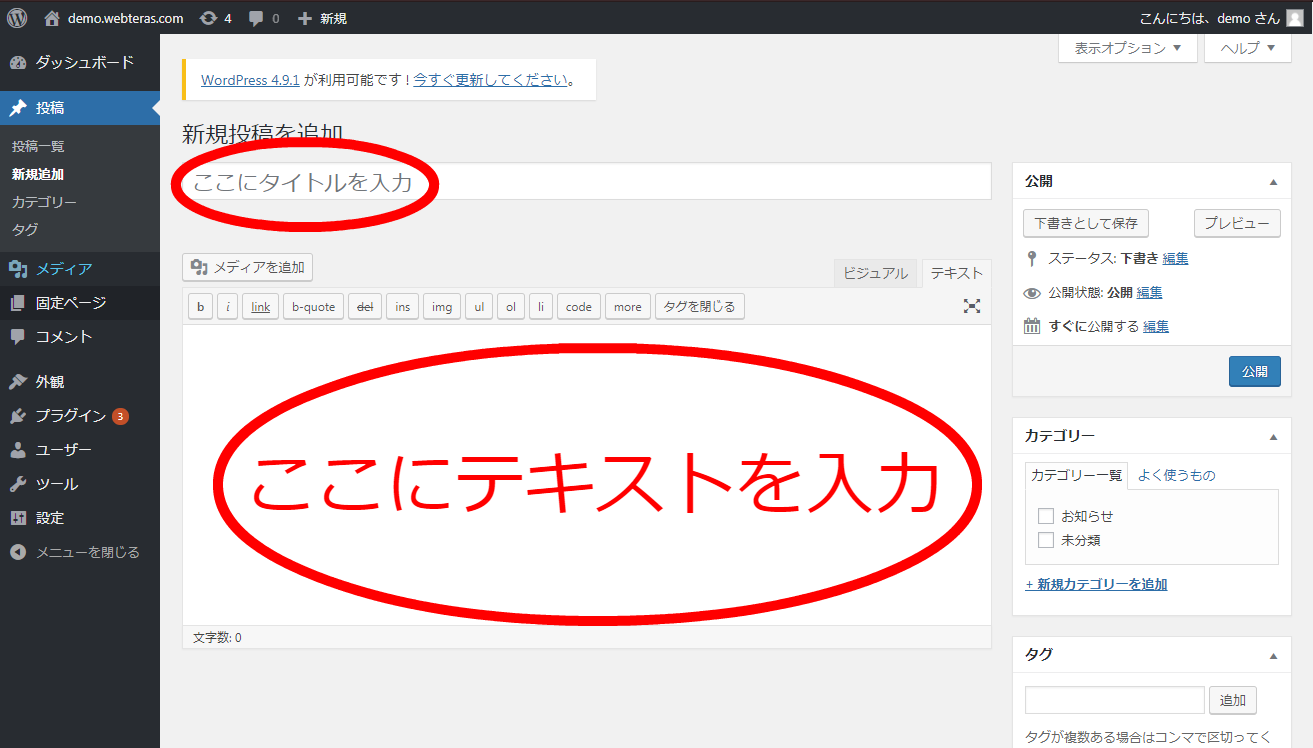
このページでブログを書いていきます。それぞれの場所に、タイトルと本文を入力していきましょう。
いいタイトルのつけ方やどんな本文を書いたらいいのか、など、ブログの内容についてはこちらの記事で詳しく解説しています。

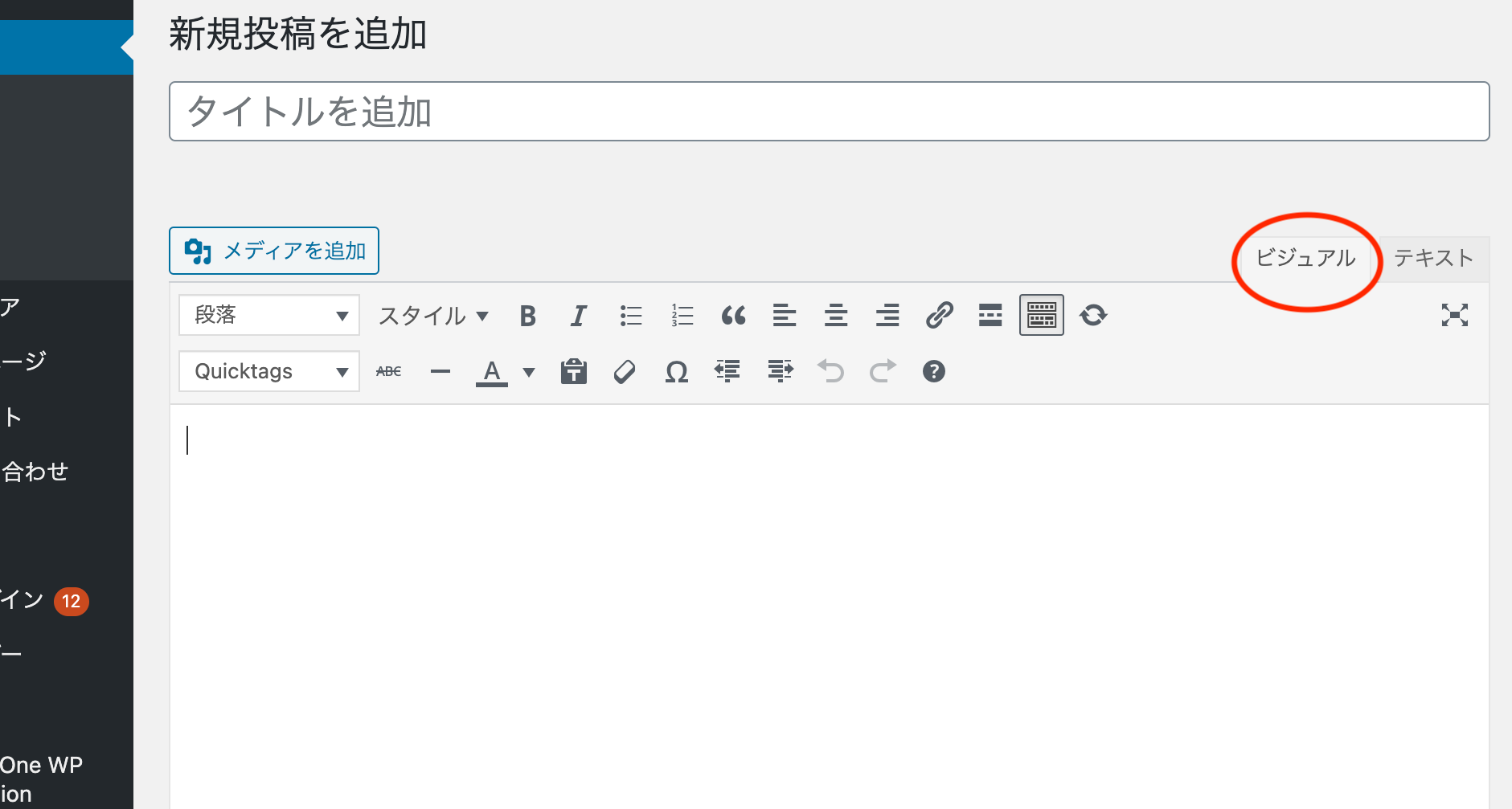
右上に「ビジュアル/テキスト」を入れ替えられる場所がありますが、ここは特に変更せず、ビジュアルエディターで進めましょう。ビジュアルエディターでは文字の装飾などがそのまま目に見える形でブログが書けるので、初心者の方にはこちらの方がおすすめです。

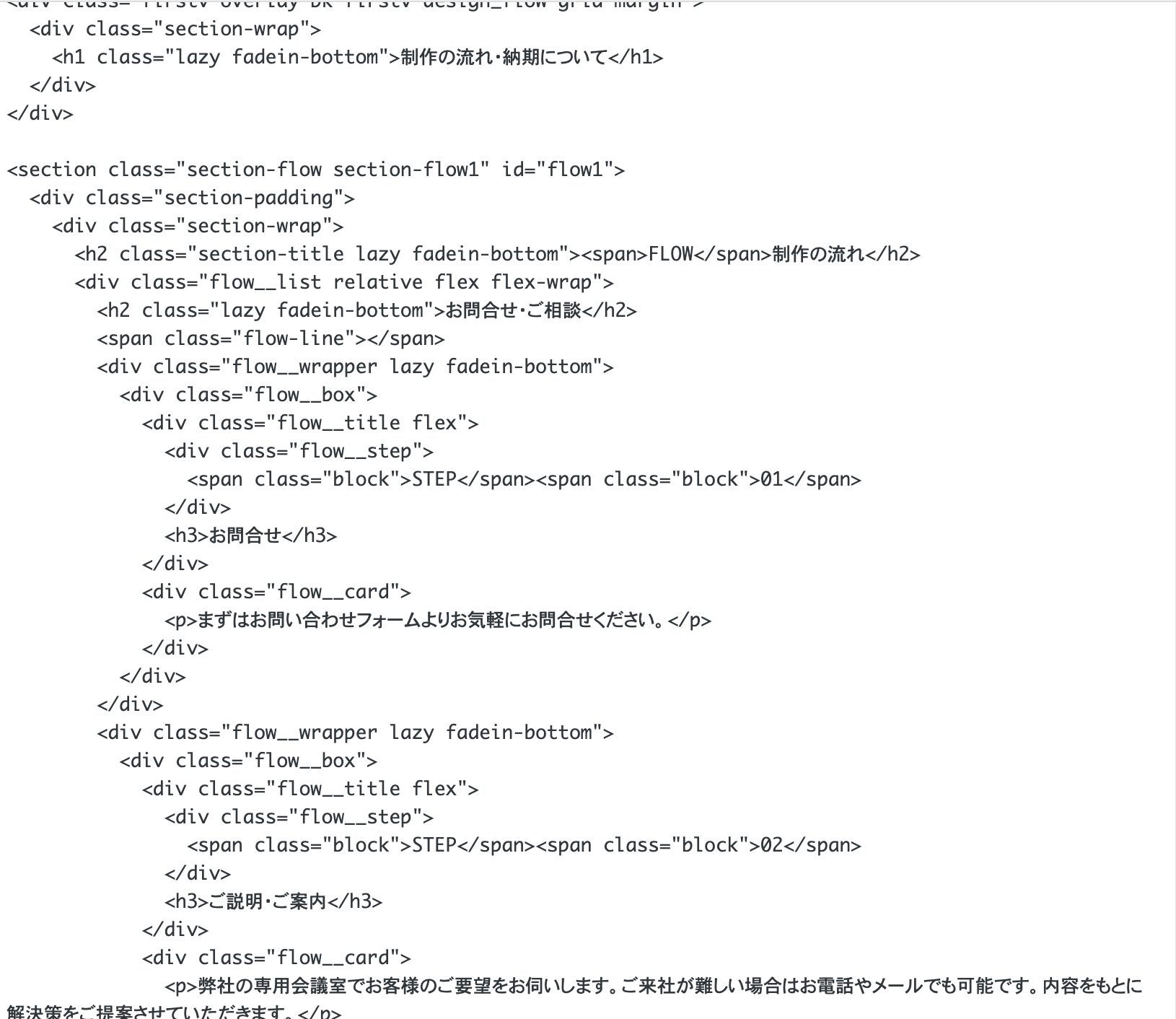
ちなみにテキストエディターでは、このように文字の装飾や挿入した画像などが全てHTMLというコードに置き換わってしまいます。
間違えてテキストエディターに切り替えてしまったら?
もし間違えてに切り替えてしまった場合でも、「ビジュアル」を選択し直せばすぐに戻るのでご安心ください。しかし、戻るときにまれに表示が崩れてしまう場合もあるので、できるだけテキストエディターには変更しないように注意しましょう。
文字を装飾してみよう
ワードプレスには、文字色を一部変更するなどの、文字に装飾をほどこす機能がたくさんついています。
まずはどんなことができるのか、いくつか例を見てみましょう。
太字
文字を太くすることができます。(例)これは太字です。
イタリック
英字(abcd)のみ、斜体にすることができます。(例)abcd
テキスト色
文字の色を変えることができます。(例)これは例文です。
リンクの挿入
文字の一部にリンクを挿入することができます。
(例)トップページはこちらです。※クリックすると実際に移動します。
引用
引用するときに使います。
(例)これは引用です。
これら以外にもまだいくつか種類があり、とても便利な機能です。
しかし、はじめから使いこなす必要はありませんので、こんな機能もあるんだなーくらいに思っていただければ大丈夫です。
画像を挿入しよう
次は、画像の挿入の仕方をご説明します。

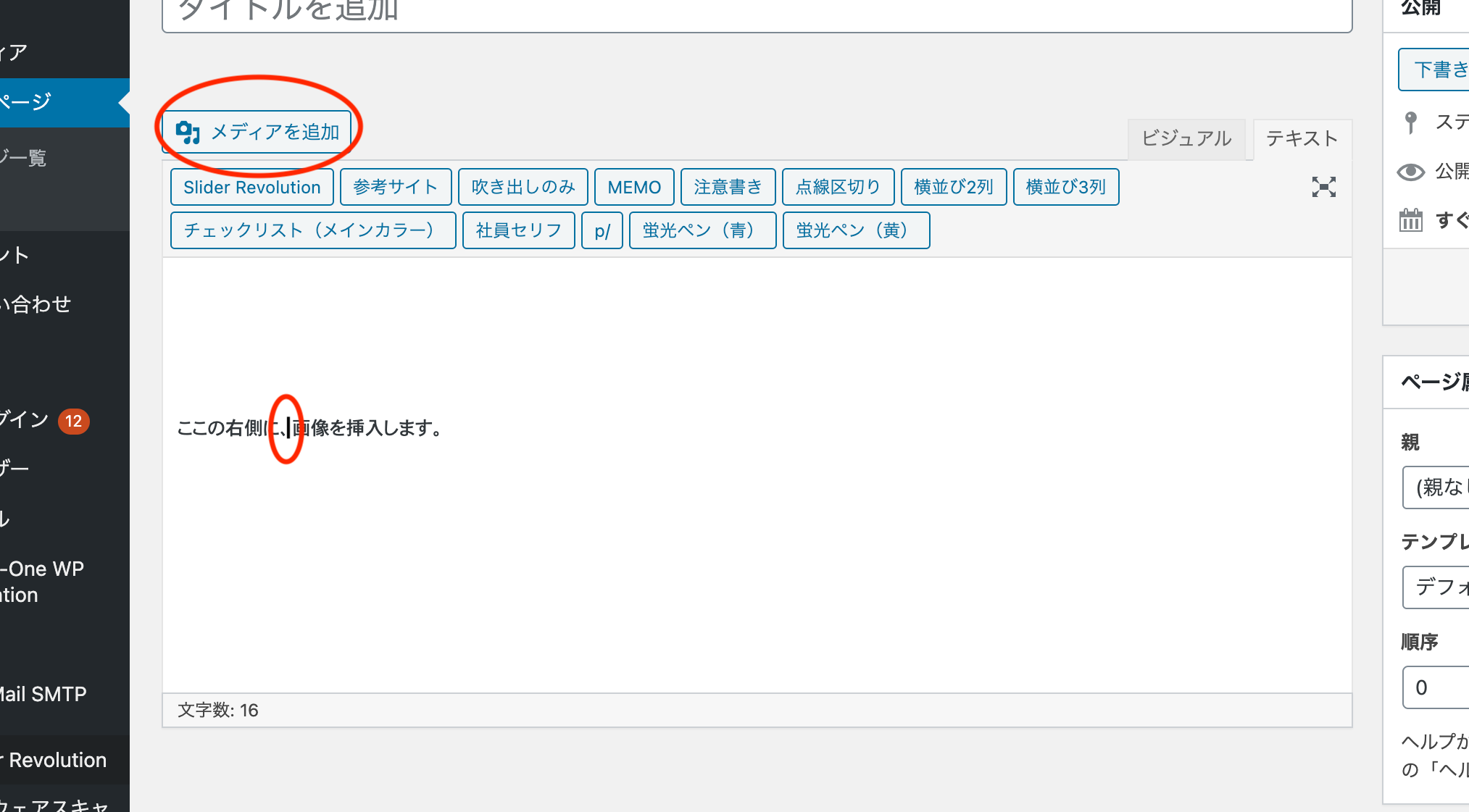
画像を挿入したい場所をクリックしてカーソルを合わせておき、「メディアの追加」ボタンをクリックします。

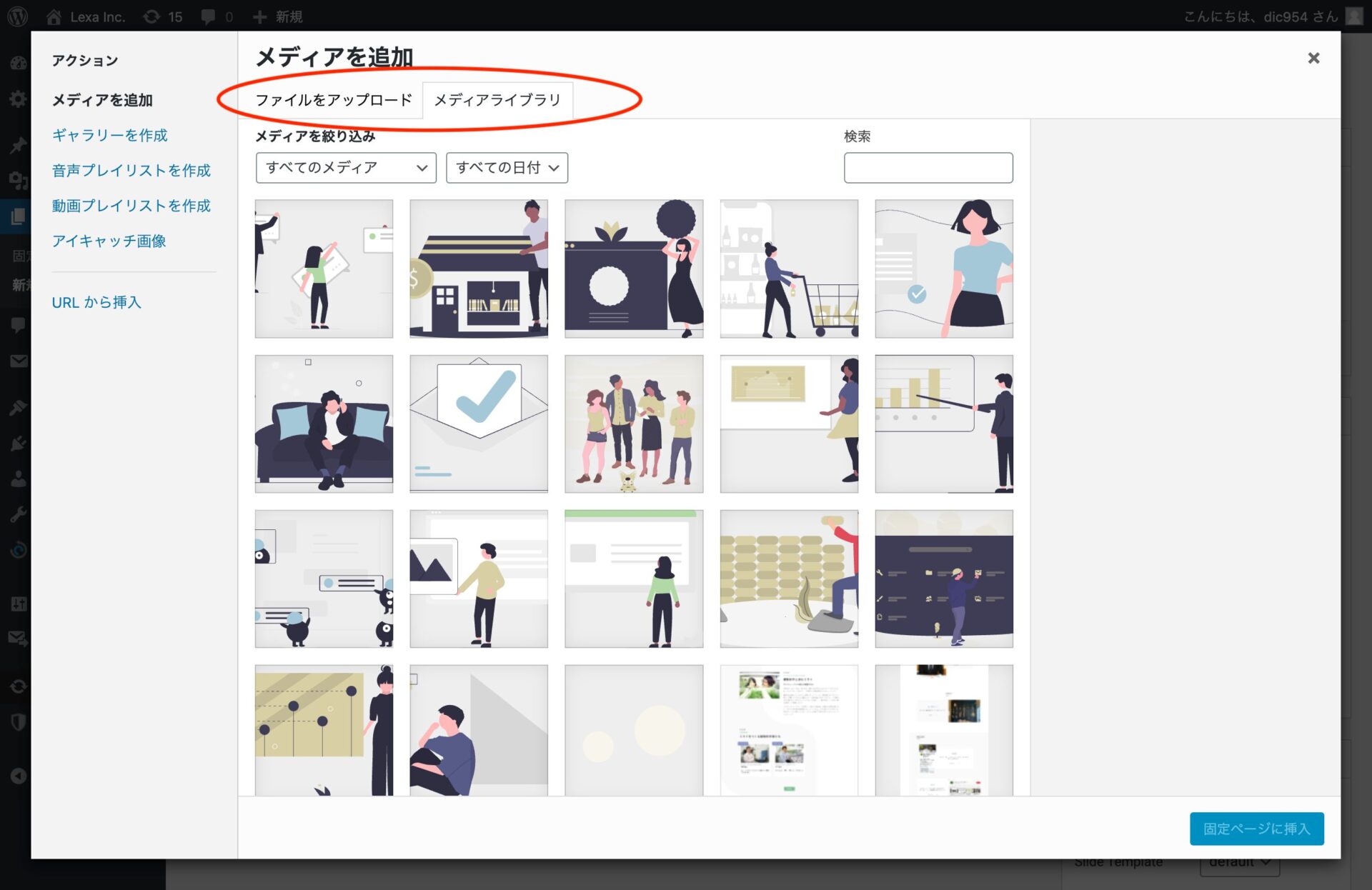
画像を追加するには、2種類の方法があります。
メディアライブラリ:そのサイトにすでに入っている画像から選択する。
アップロード:自分で好きな画像をパソコン内から読み込む。

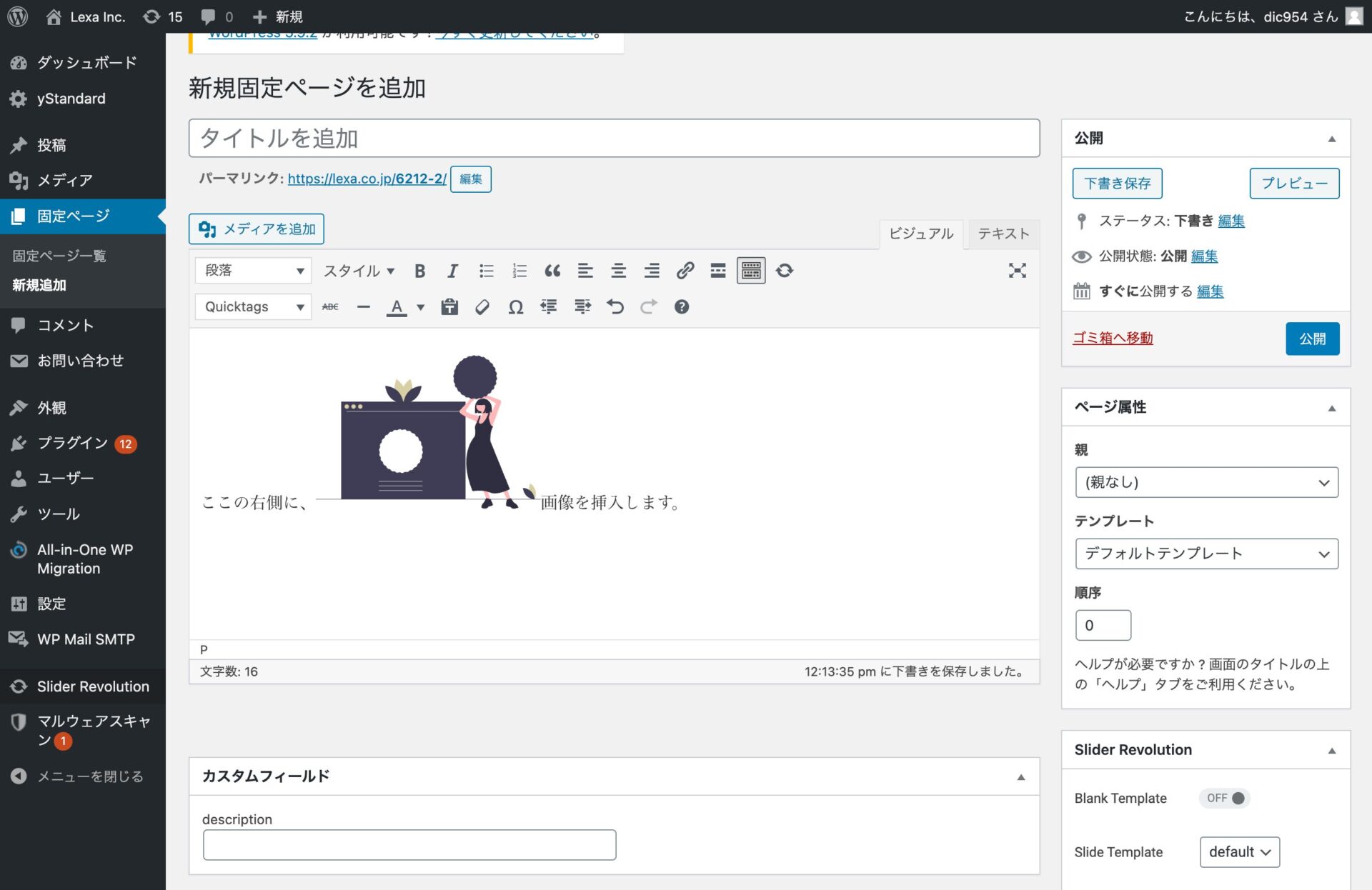
指定した場所に、画像が挿入されました。
この他に画像サイズや配置の変更などもできますが、まずはそのままで構いません。
まずは画像を追加する方法に慣れていきましょう。
画像の挿入についてより詳しく知りたいという方は、こちらの記事で丁寧に解説しています。
カテゴリーを設定しよう
これは少し細かな話ですが、カテゴリーの設定というものもあります。
(サイトによってはカテゴリー設定を前提にしておらず、表示がない場合もあります。詳しくはサイト設計者にお問い合わせください。)
カテゴリーとは各ブログのテーマのようなもので、たくさんあるブログを内容ごとにわかりやすく区別するために設定するものです。

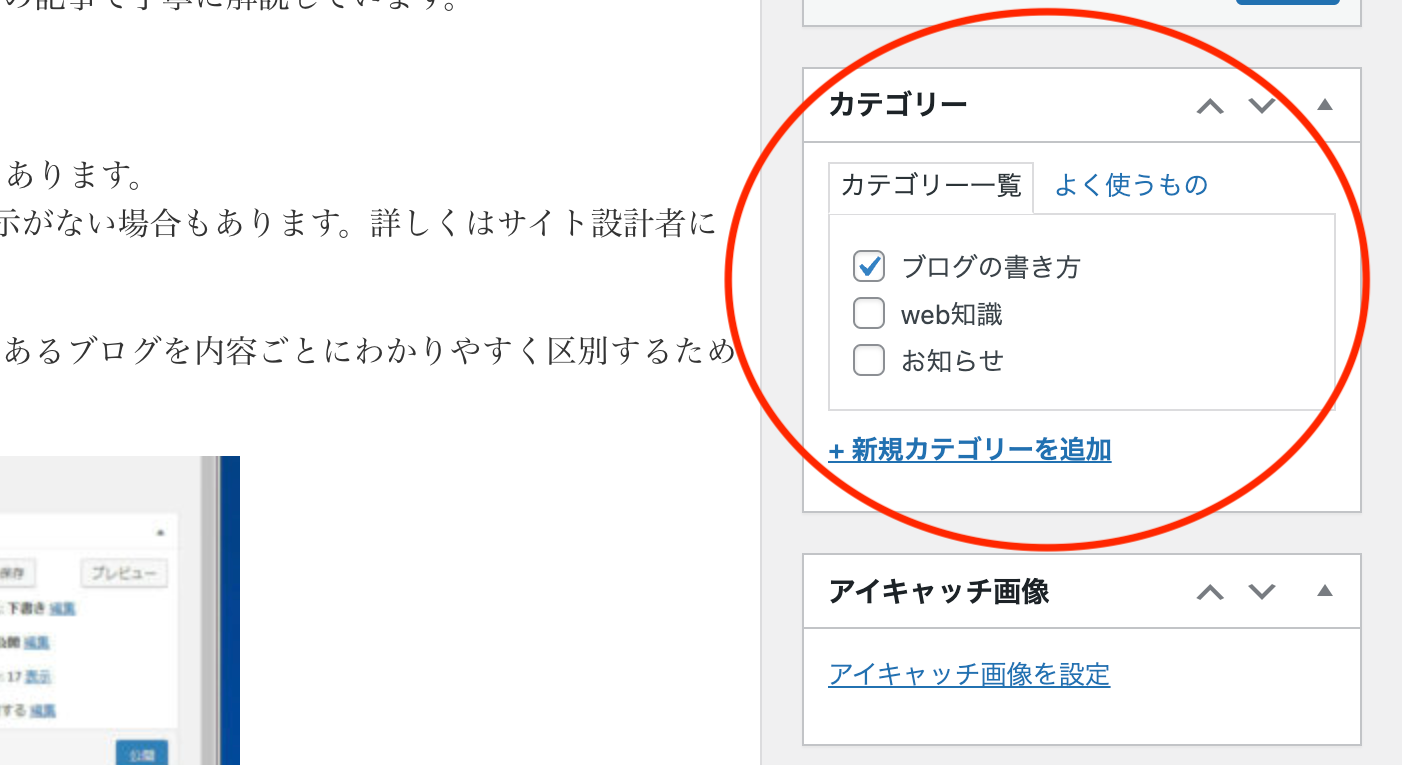
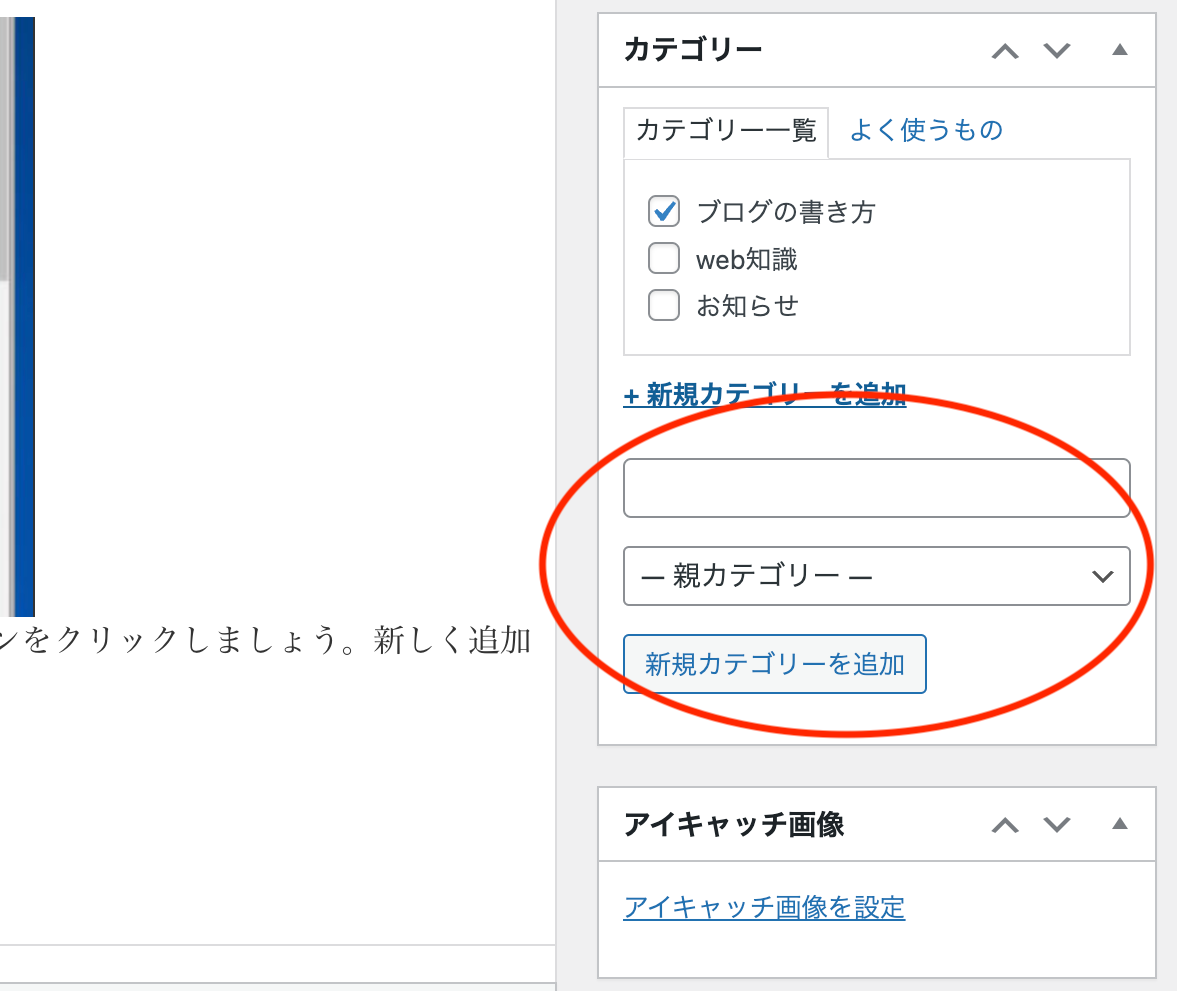
はじめの設定では「未分類」というカテゴリーにチェックが入っている状態なので、ここから変更してみましょう。+新規カテゴリーを追加をクリックします。

下に出てきた枠の中に新しく設定したいカテゴリー名を入力し、追加ボタンをクリックしましょう。新しく追加したものにははじめからチェックが入っています。
設定の仕方自体は、そんなに難しくないかと思います。
カテゴリーについては、別の記事で詳しく解説予定です。
ブログの公開
ここからは、作成したブログに問題がないかどうかチェックし、実際に公開する流れを解説します。
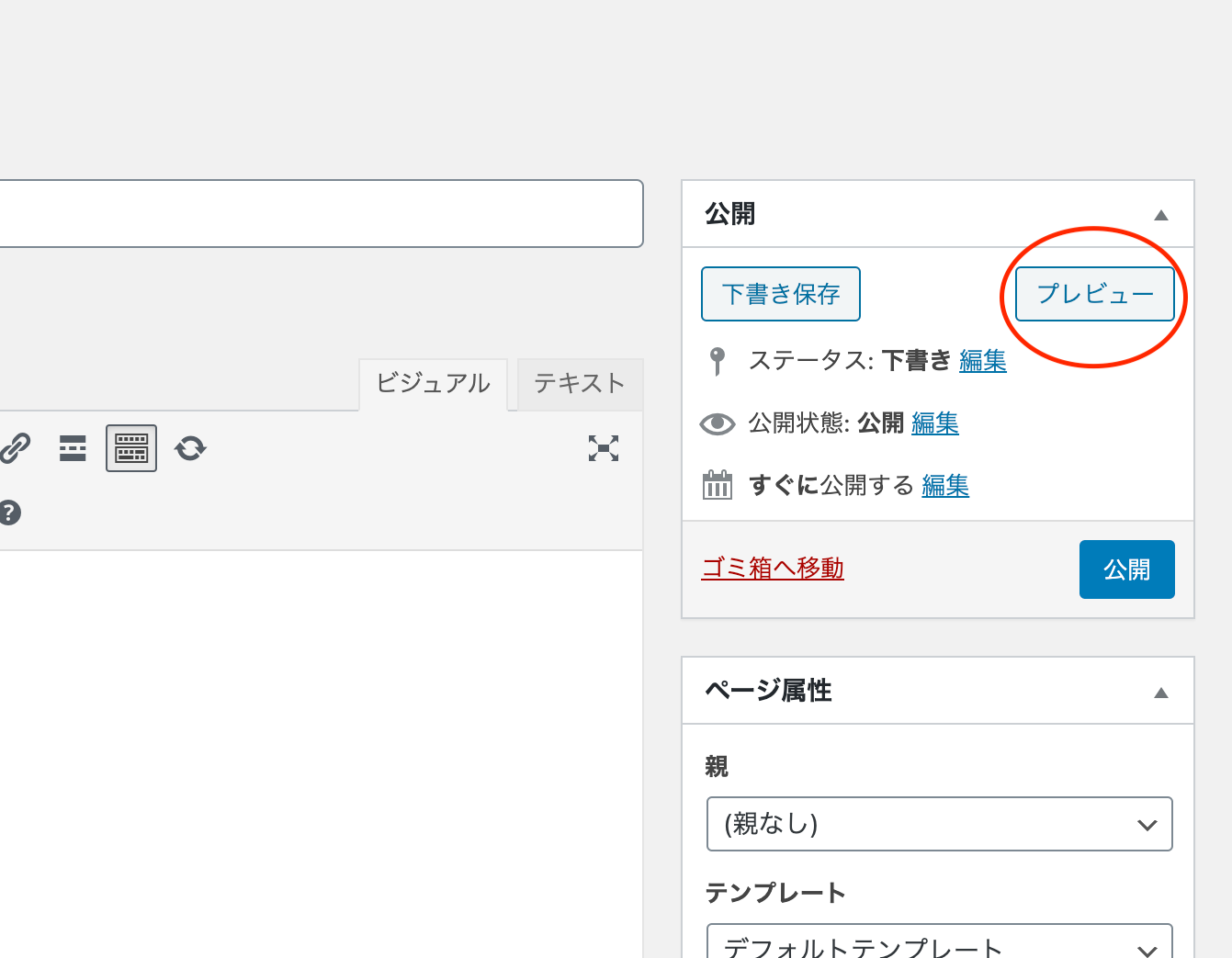
まずはプレビューで確認しよう

はじめてプレビューをするときには、別で新しい画面が開き、そこにプレビューが表示されます。二度目以降はさきほど開かれたプレビュー画面が更新されていくので、そちらを確認すればOKです。
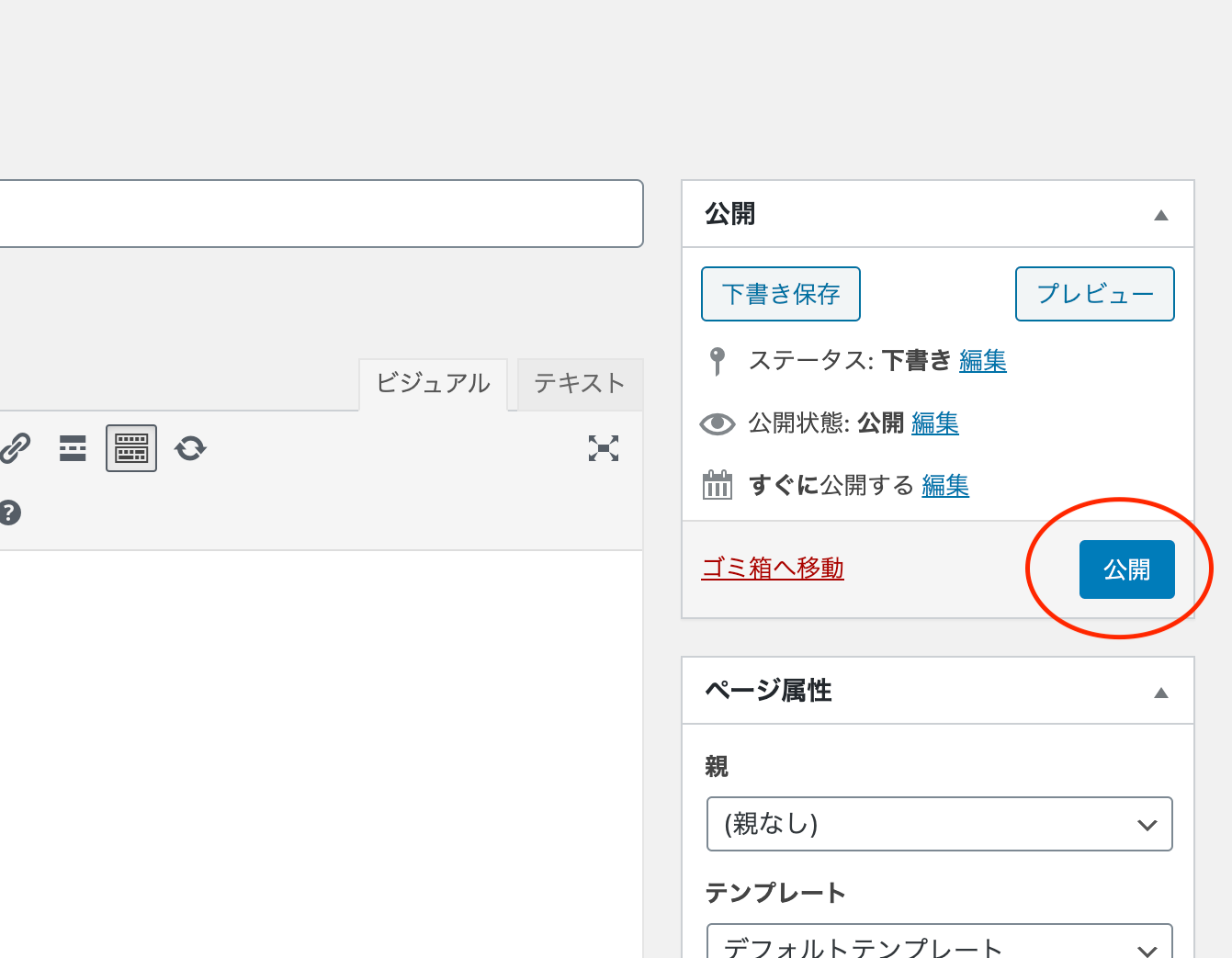
公開しよう

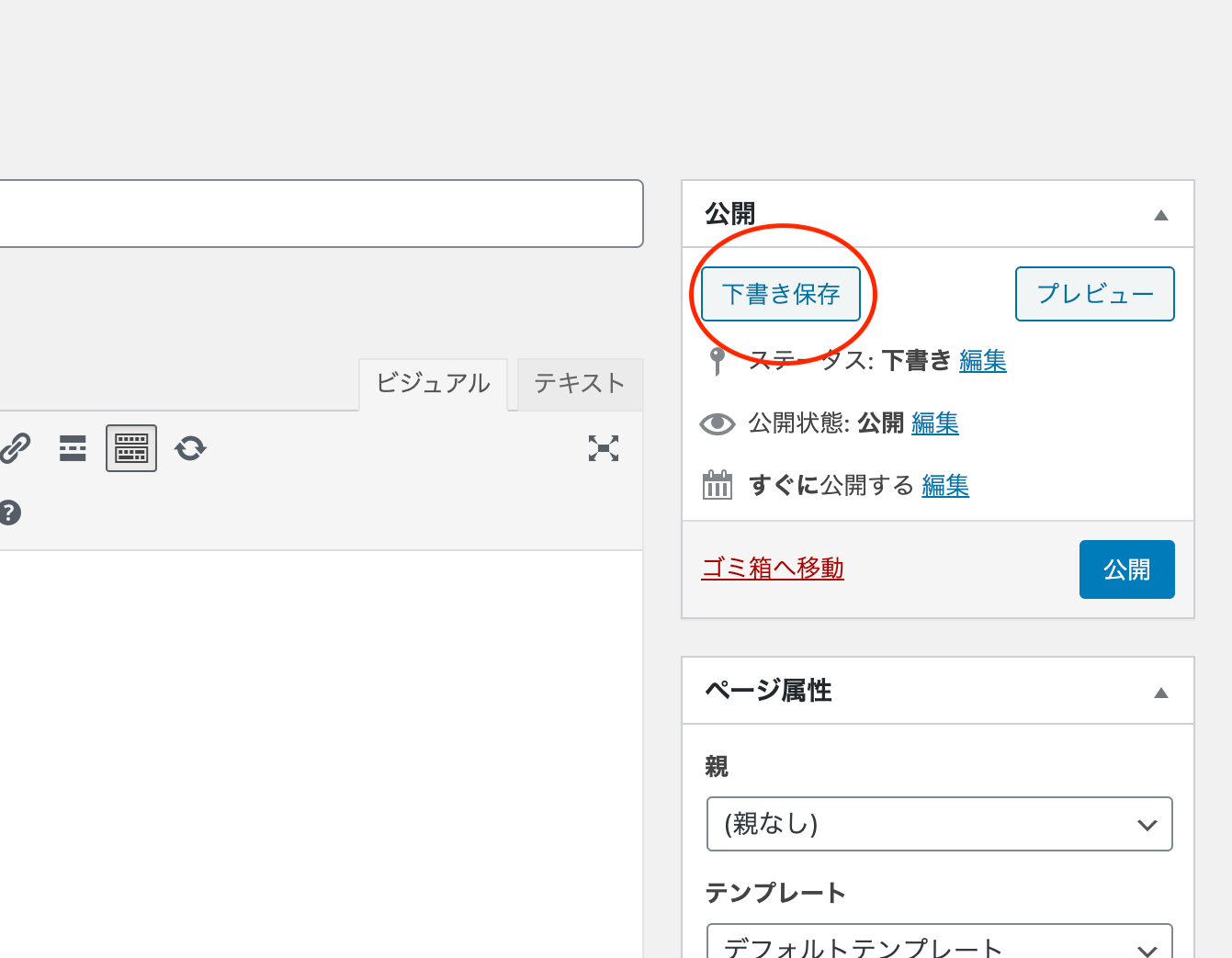
下書き保存

とりあえず公開しないで一度編集を中断したい場合は、「下書き保存」を活用しましょう。『きちんとした文章を書く時間はないけれど、アイデアだけ残しておきたい』というような場合にもとても便利です。
公開の予約

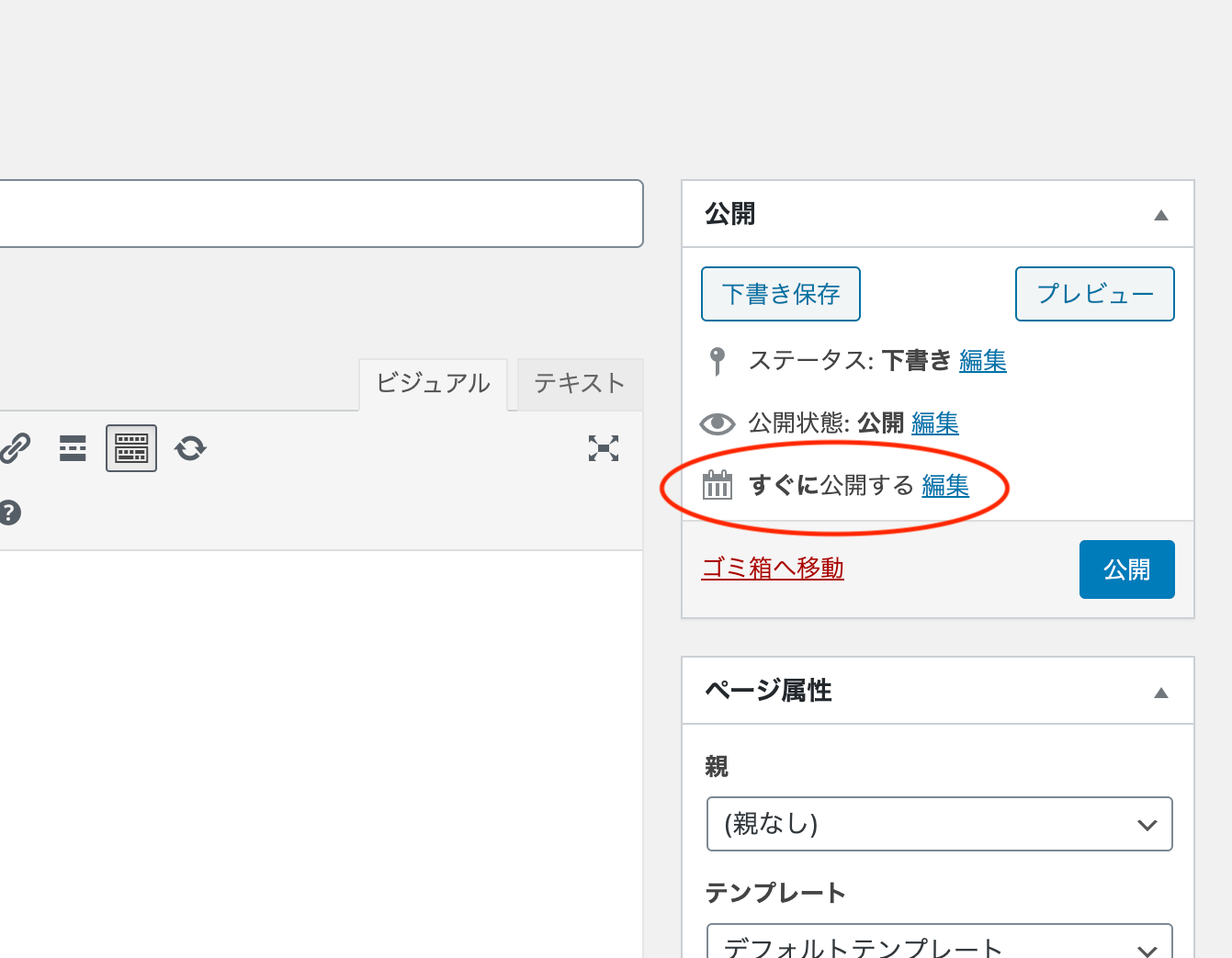
『すぐには公開せずに、明日のお昼に自動で公開されるようにしたい』というような場合には、予約の設定も可能です。「すぐに公開する」の横にある編集ボタンをクリックしましょう。

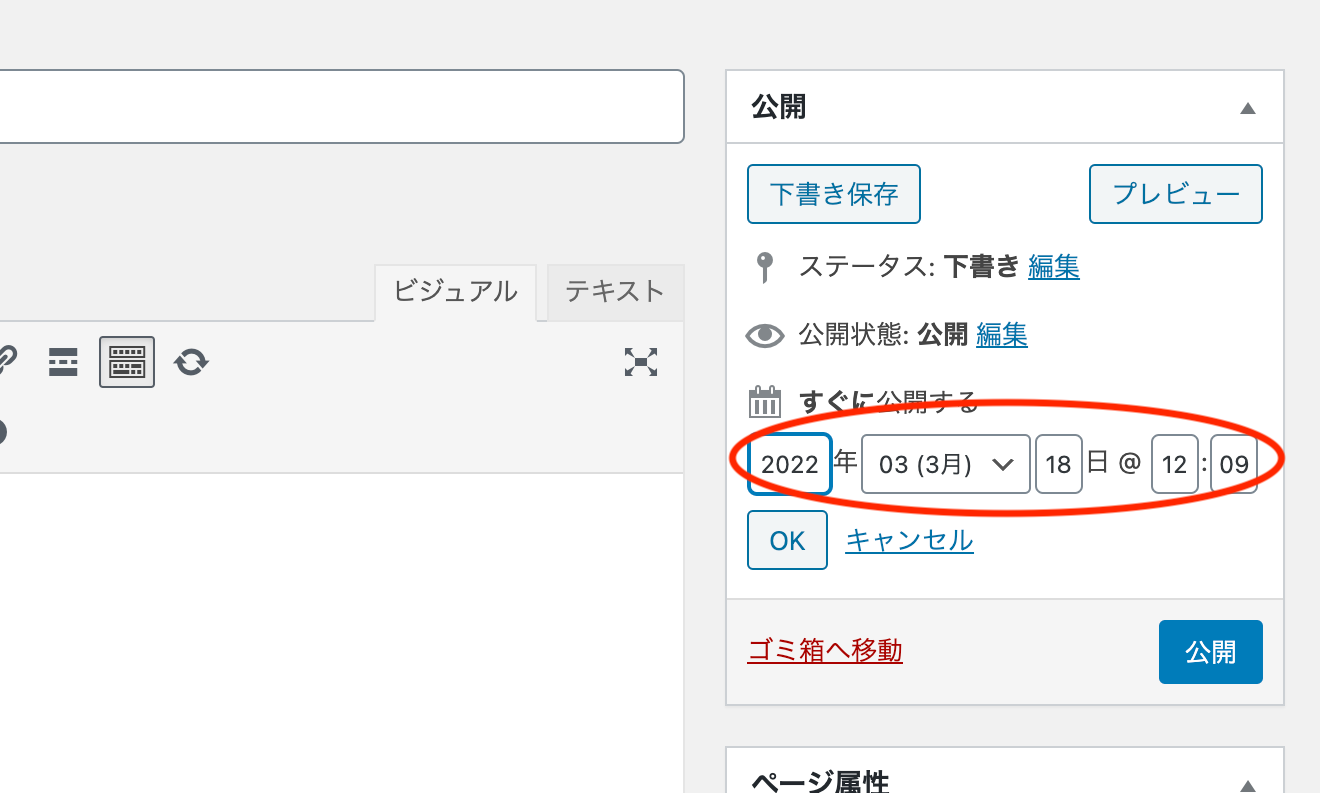
日時が編集できるようになるので、公開したい日時を入力しOKをクリックします。青色のボタンが「予約投稿」に変わるので、それをクリックして予約完了です。
公開後の編集
公開を取り消したい場合は
間違えて公開してしまった!など、他の人には見えない状態に戻したい場合の方法です。

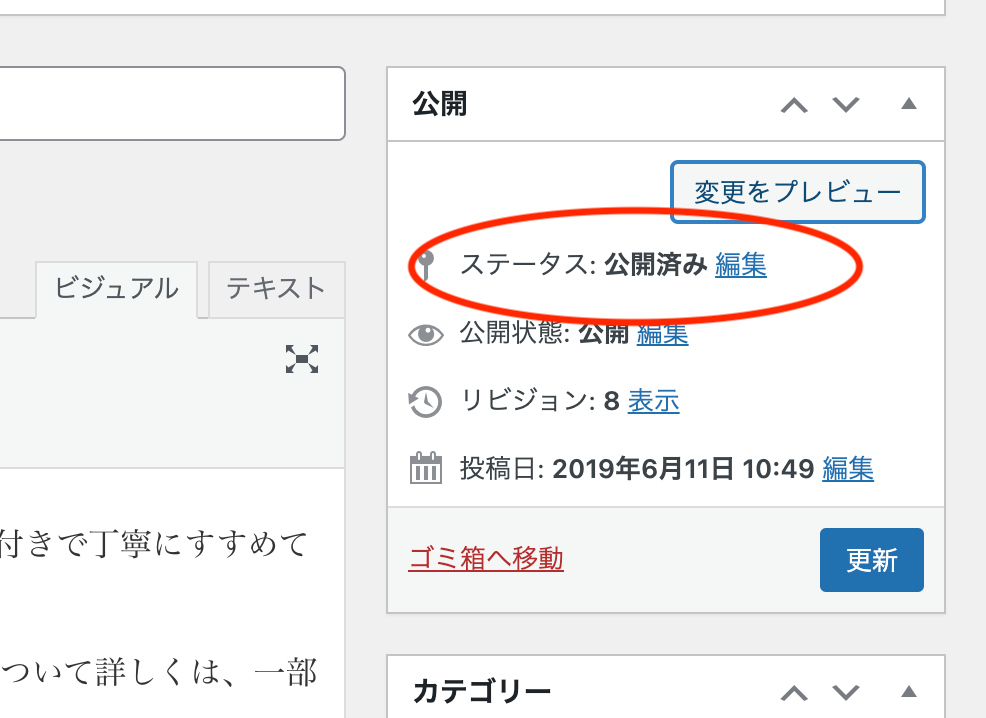
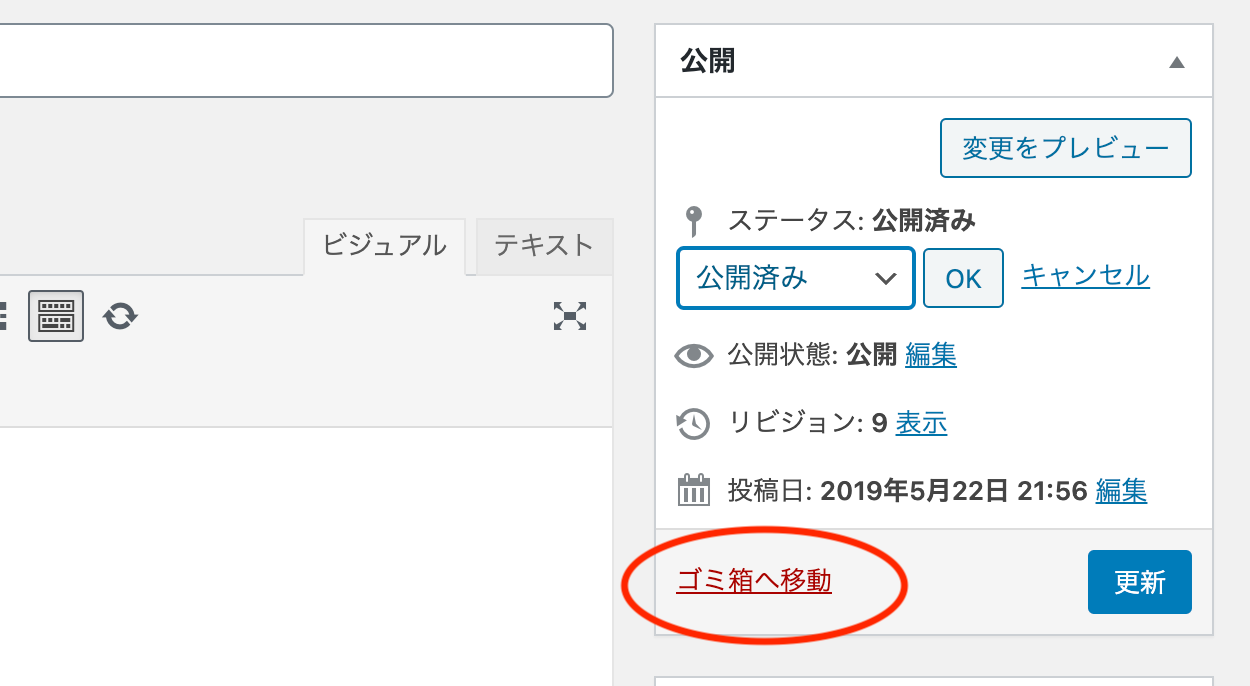
公開してしまった記事の、ステータスの部分にある編集ボタンをクリックします。

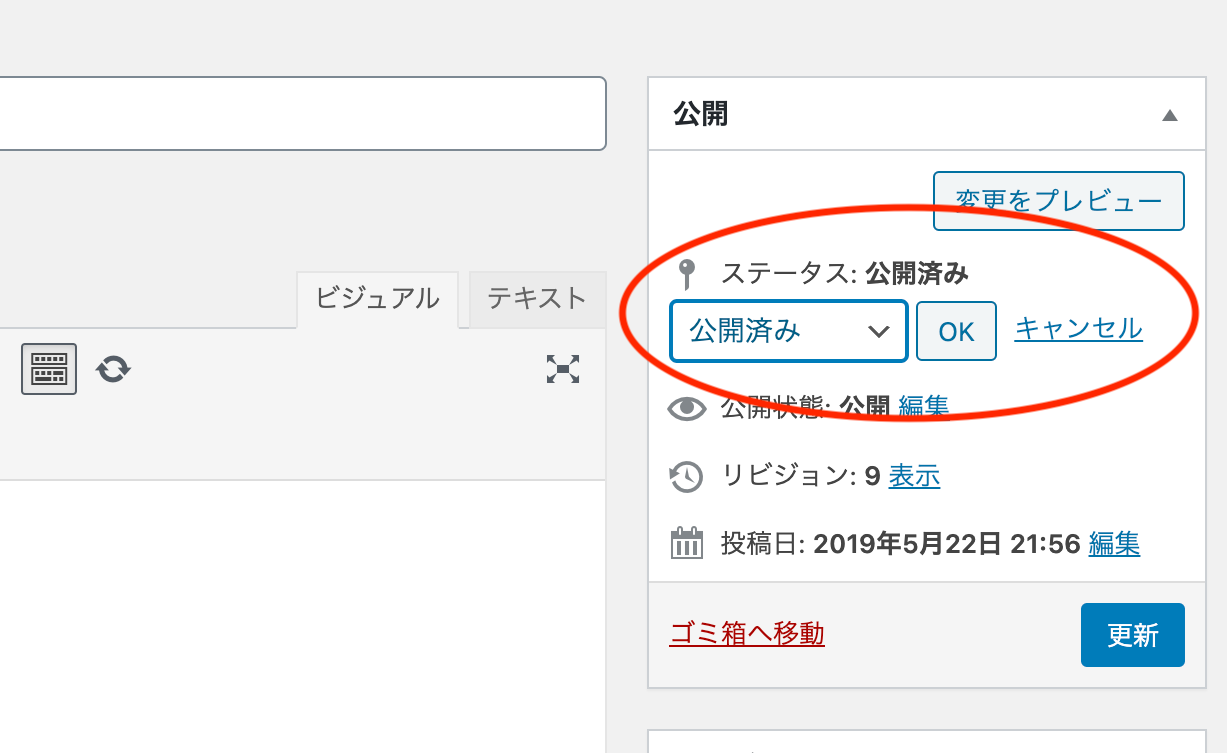
どの状態に戻したいのかの選択肢がでてくるので、「下書き」を選びOKボタンをクリックすれば公開前に戻ります。とはいっても、一度公開されたものは読んでいる人もいるかもしれず、突然見られなくなると混乱を招きます。できるだけ間違えて公開しないように気をつけましょう。
記事を削除する

一度作成した記事を削除したい場合は、ゴミ箱へ移動をクリックするだけでOKです。公開後に削除すると、他の人からも見られなくなるので気をつけてください。

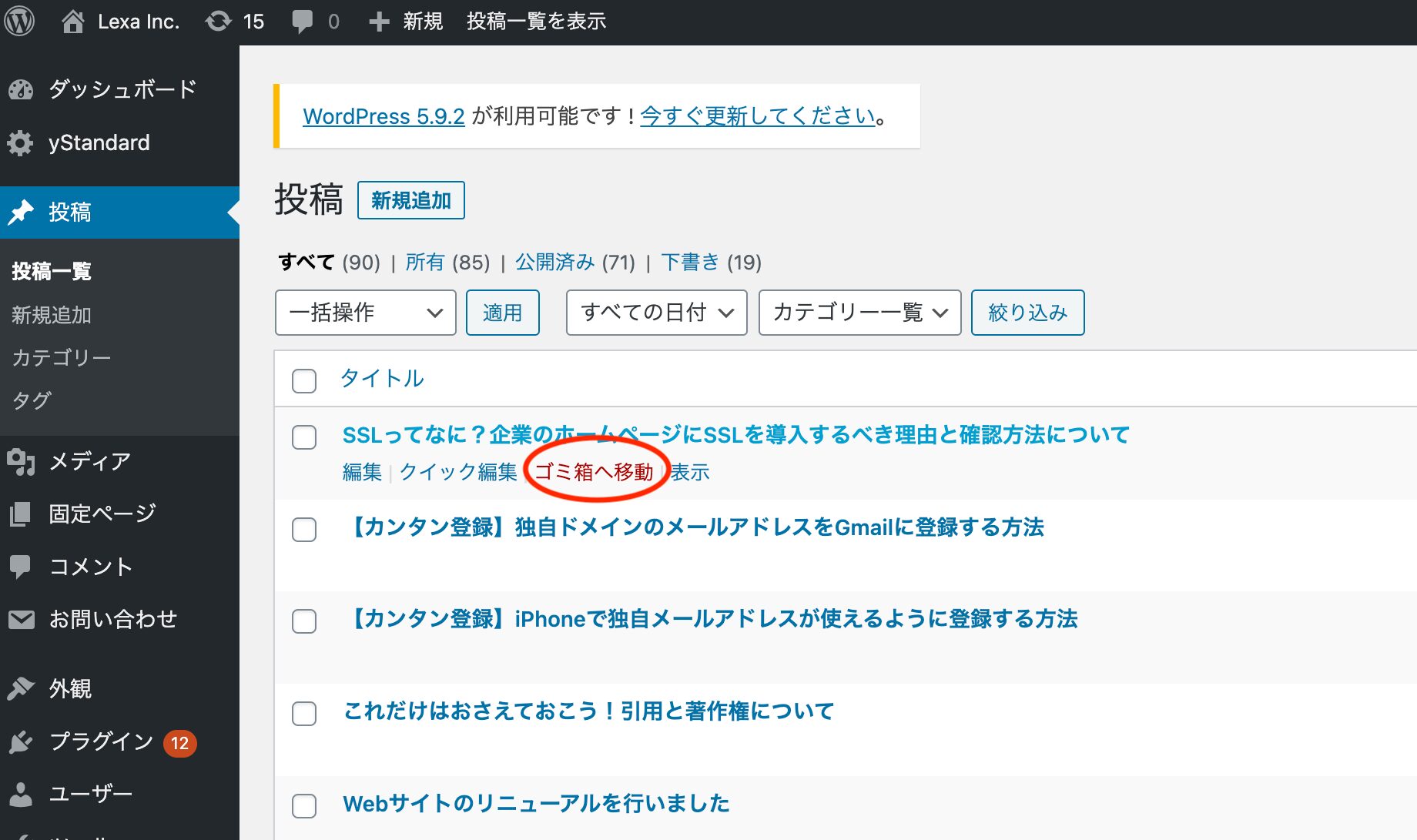
はじめのほうに見た投稿一覧のページからでも削除ができます。タイトル名にマウスをもっていくとメニューが出てくるので、同じようにゴミ箱へ移動をクリックしてください。
公開後も更新しよう
公開後少したってから読み返してみると、「ここの説明が少しわかりづらいな」「ここに画像をいれたい」など修正したい場所がでてくることもありますよね
一度公開してしまったブログでも、あとから編集は可能です。見てくれる人にとってより快適になるのであれば、どんどん更新していきましょう。

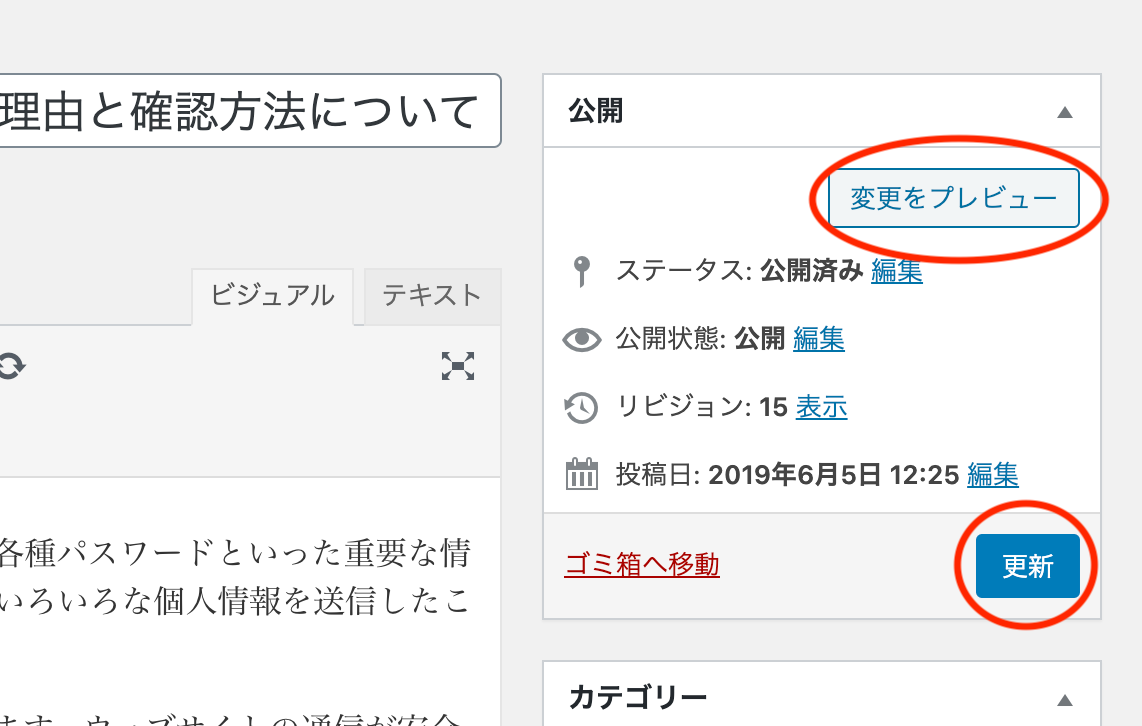
公開前の手順と同じですが、他の人に見せられる状態が整うまでは「変更をプレビュー」で確認、そのあと「更新」ボタンで公開するようにします。
まとめ
以上、WordPress(ワードプレス)を使ったブログの書き方の解説でした。
はじめは大変かもしれませんが、まずは使ってみて慣れていくことが一番大切です。細かいことは気にしすぎずに、どんどん新しい投稿をつくってみましょう。
- Index目次