

ブログ内に画像を挿れてみよう
この記事では、WordPress(ワードプレス)で画像を挿入する方法やそれに関連した設定の方法などを解説していきます。
画像をいれてみよう
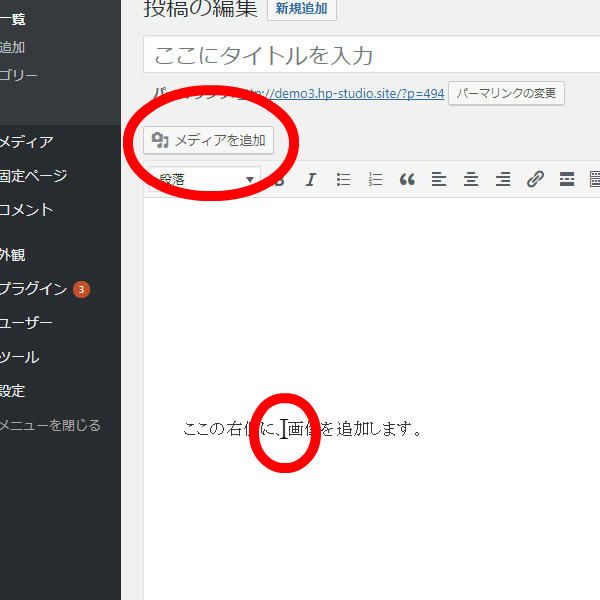
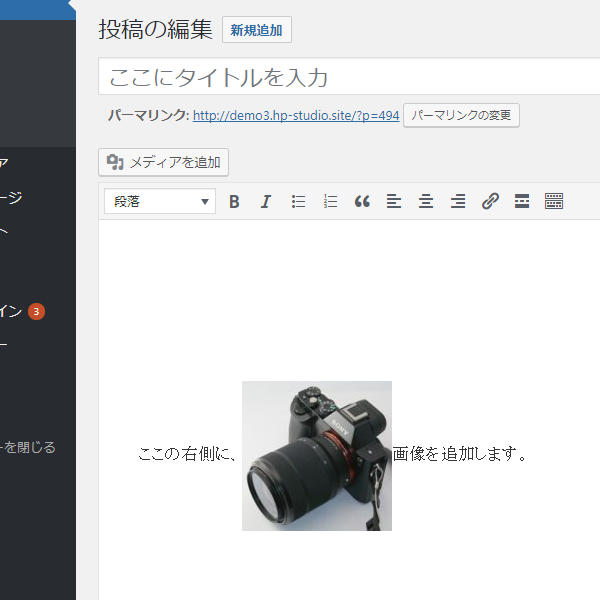
まずは、基本的な画像の追加方法です。必要に応じて読み飛ばしてください。



画像をアップロードしてみよう
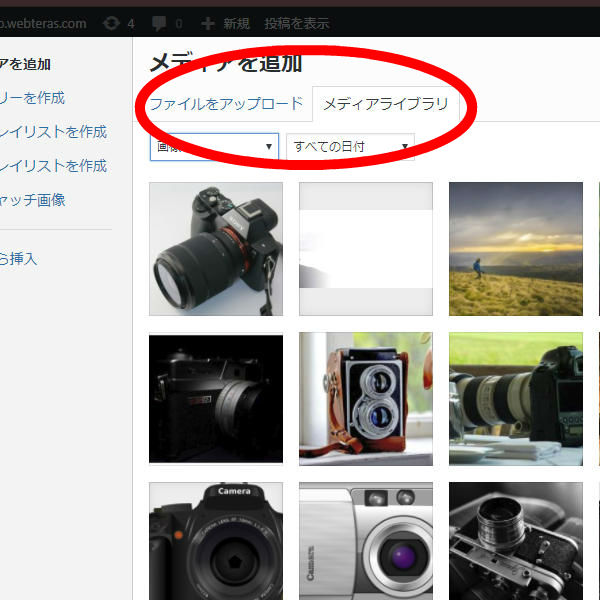
さきほどご紹介した、2種類の画像の追加方法について見ていきましょう。
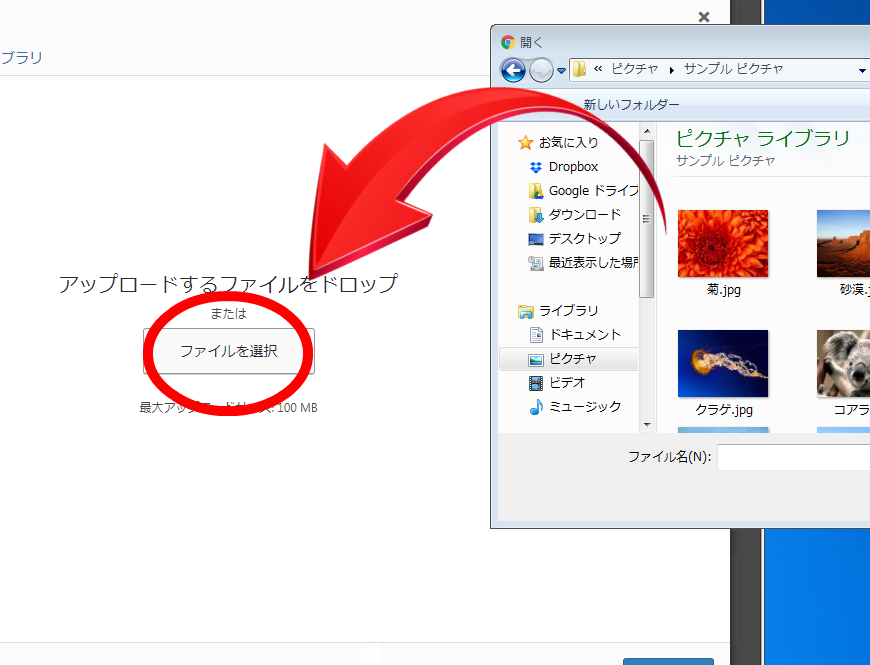
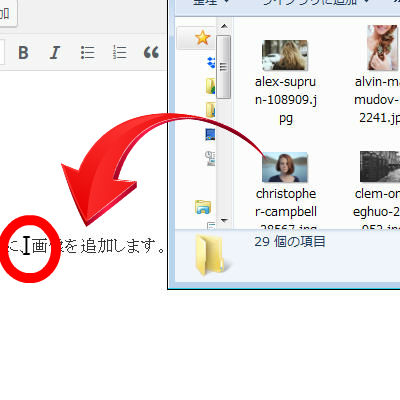
アップロードする


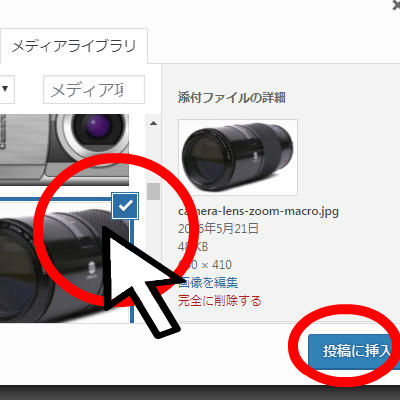
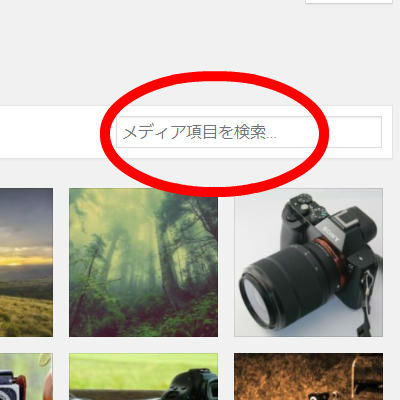
サイト内の画像から選択する

詳細設定をしよう
画像の追加方法がわかったところで、つぎは画像の各種設定についてみていきます。

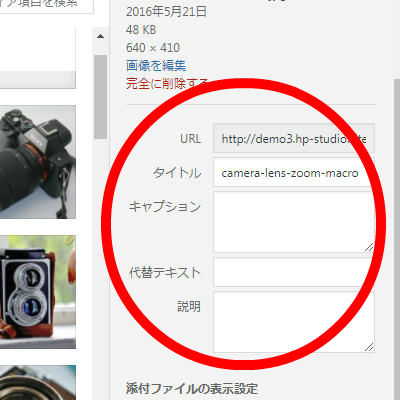
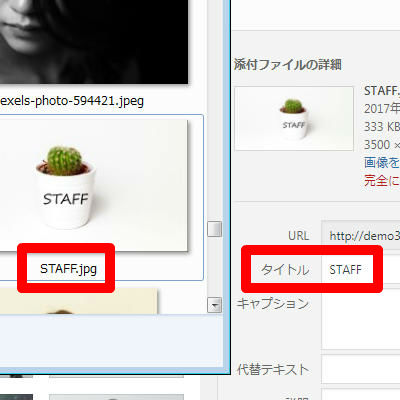
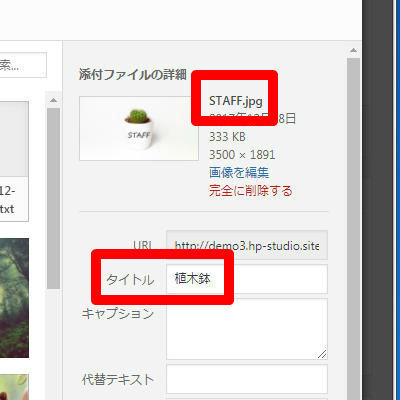
タイトル



キャプションと説明
続いて、「キャプション」と「説明」部分についてです。こちらもSEOには関係ないので、基本的には空欄のままで構いません。さくっとみていきましょう。
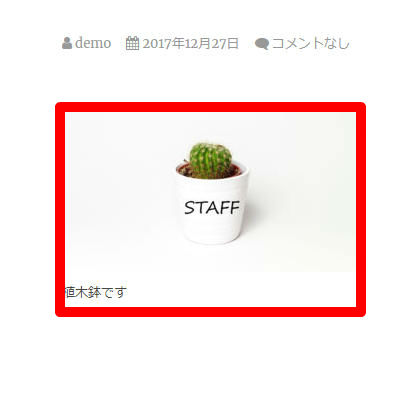
キャプション
実際に表示される画像のすぐ下に、短い解説文をつけることができます。

説明文
ブログを読んでいる人には一切表示されません。タイトルに入りきらなかった補足などがあれば入力しましょう。
代替テキスト
代替テキストも他の人から見えない点は変わりませんが、Googleなどの検索エンジンが画像の内容を判断するときに見ています。Googleに知らせる用の画像タイトルといったイメージです。

SEO対策にもなるので、できるだけわかりやすく、画像が見えない場合でも内容がわかるような代替テキストを入力するように意識してみましょう。
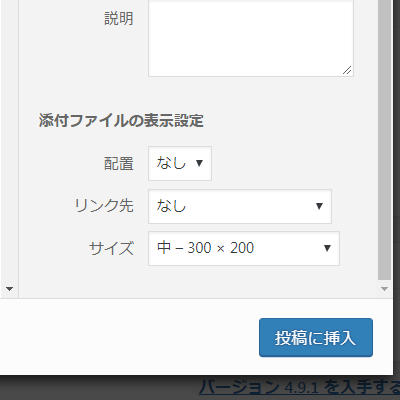
表示設定をしよう
最後に表示設定を見ていきます。こちらの設定も、特に必須というわけではありません。必要に応じて設定してください。

配置を変えてみよう
まずは配置の変更です。どのように表示されるか、実際に例をみてみましょう。
配置なし

左配置

中央配置

右配置

全ての配置で言えることですが、サイトを見ている液晶のサイズや画像の大きさによって横に入る文字数は変動します。
「パソコンでちょうどよくなるように調整したのに、スマホで見たらおかしな形になってしまった!」ということはよくあるので、長い文章を画像に添えたい場合、基本的には画像の横は避けたほうが無難です。
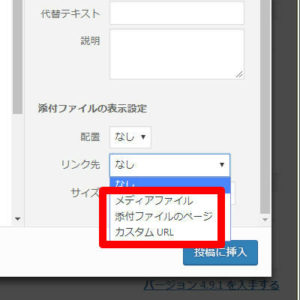
リンク先の設定をしよう
次にリンク先の設定です。

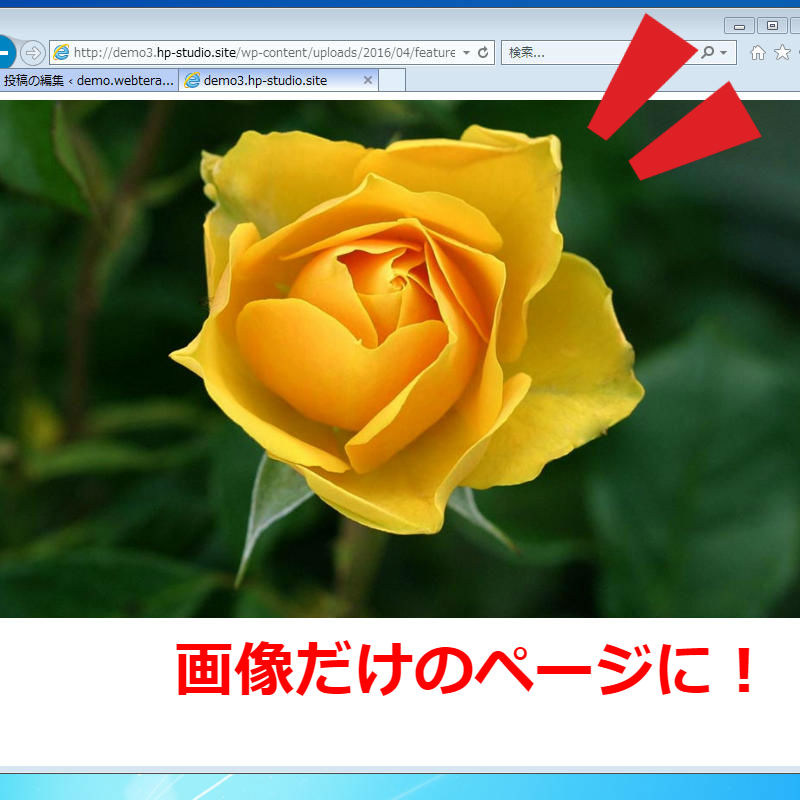
メディアファイル


たとえば「本文中には小さめに表示したいけど、クリックすれば特大サイズで見られるようにしたい」という場合に設定するといいでしょう。
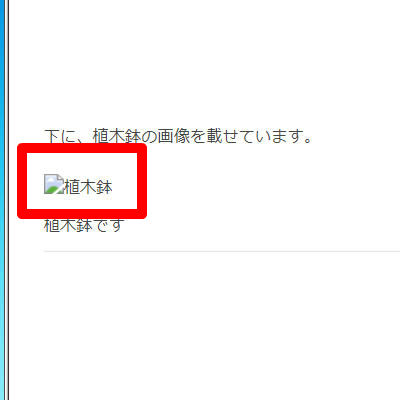
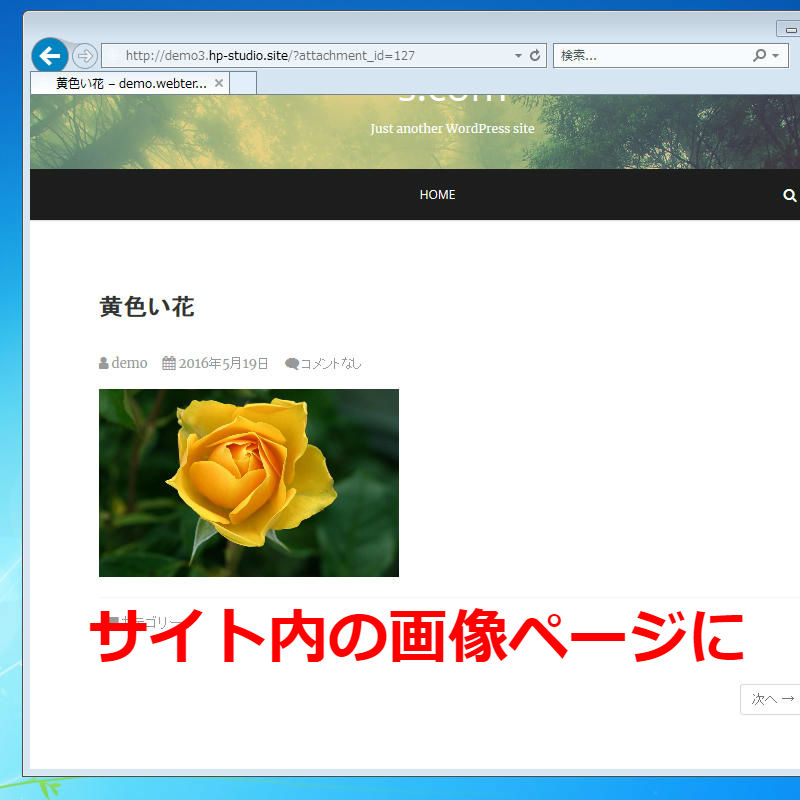
添付ファイルのページ
では『添付ファイルのページ』に設定するとどうなるのでしょうか。

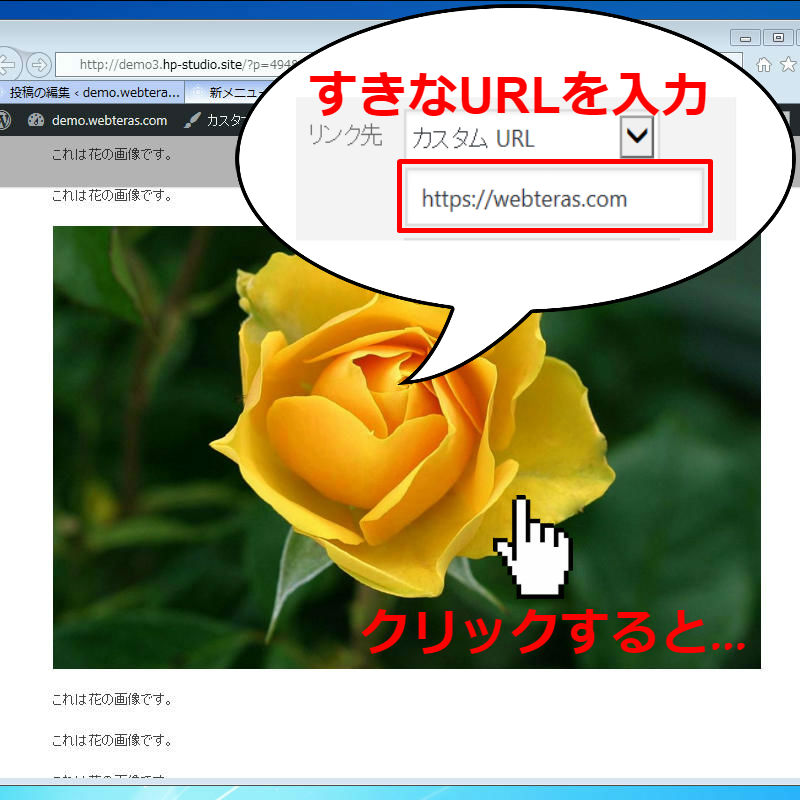
カスタムURL
最後に、カスタムURLの設定です。画像をクリックすると、自分で指定した好きなページへ飛ぶようにすることができます。これは見たことがある方も多いのではないでしょうか。


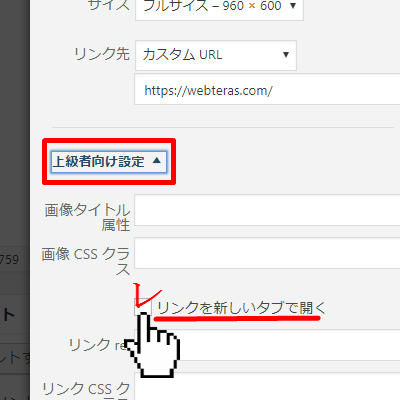
リンク先を別タブで開きたいときは?

※ちなみに左側にはさきほど紹介した配置の変更ボタンもあります。後から配置変更をしたい場合は、こちらも活用してみてください。

元のページを開いたまま別ページに移動できるのは便利ですが、使いすぎには気をつけてください。毎回別タブで開くようにしていると、ブログを読んでいる人はうっとうしく感じてしまう場合もあります。
『ブログ内の移動なら通常リンクで、まったく別のサイトへの移動なら別タブで』など、使い分けをして必要なときにだけ設定するようにしましょう。
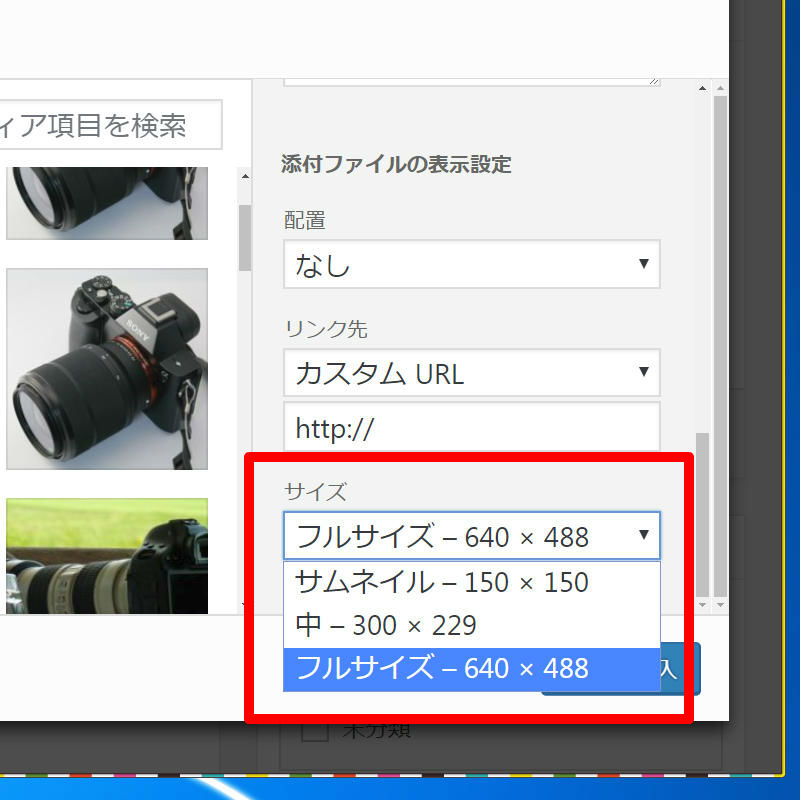
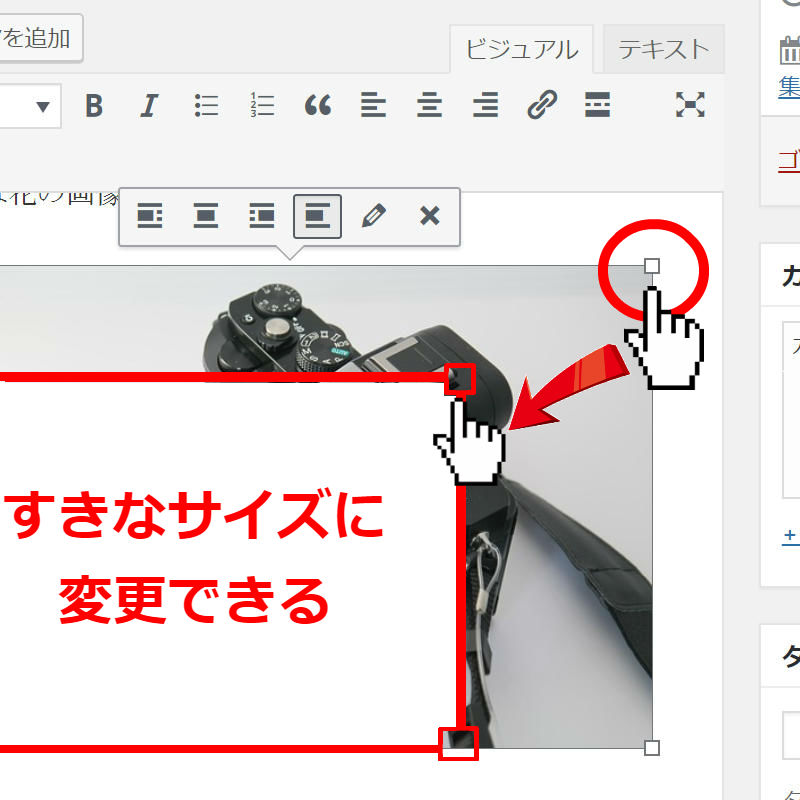
画像サイズを変えてみよう
最後に、画像のサイズ変更です。


まとめ
以上、WordPress(ワードプレス)を使ったブログへの、画像の追加方法や設定についての解説でした。
たくさんの項目があり一度に覚えるのは大変なので、はじめは余分な設定はしなくても構いません。まずは、画像をいれてみることからはじめ、少しずつ慣れていきましょう。
- Index目次